Hello!! Thanks for joining with us again guys, today we are going to show you how to create simple yet awesome web banners using Adobe Illustrator.
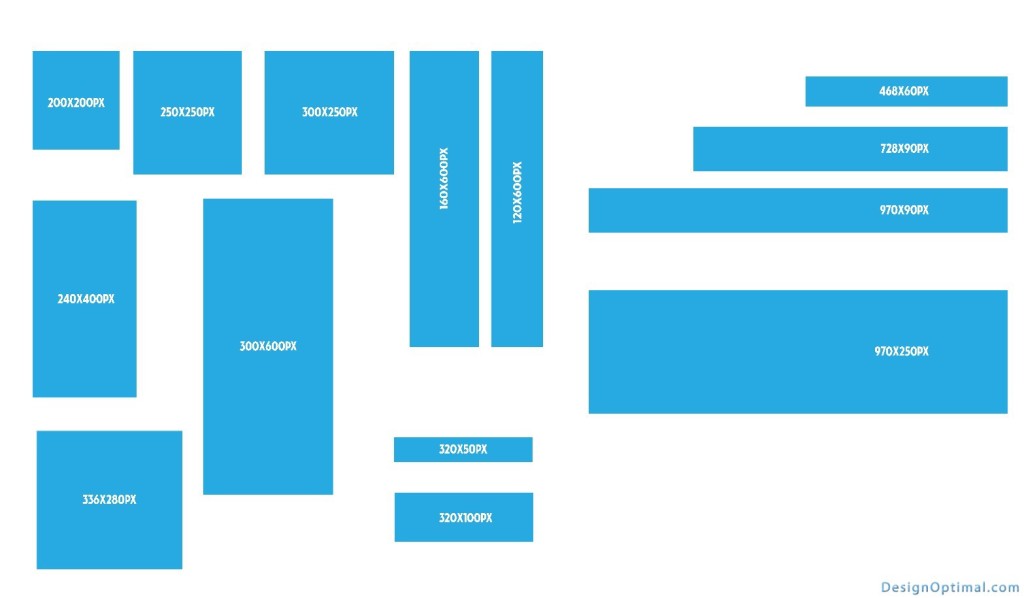
If we make a little intro about the web banners, we can say that they are mainly used to promote either your web site or your service ( ex: selling a property, special offers, web sites that are freshly launched and need attention, membership offers, services and equipment sales web sites). There are mainly 14 sizes of web banners as the standard.
The sizes are,
250x250px|300x250px|240x400px|300x600px|200x200px|120x600px||160x600px
|468x60px|320x50px|320x100px|336x280px|728x90px|970x90px|970x250px
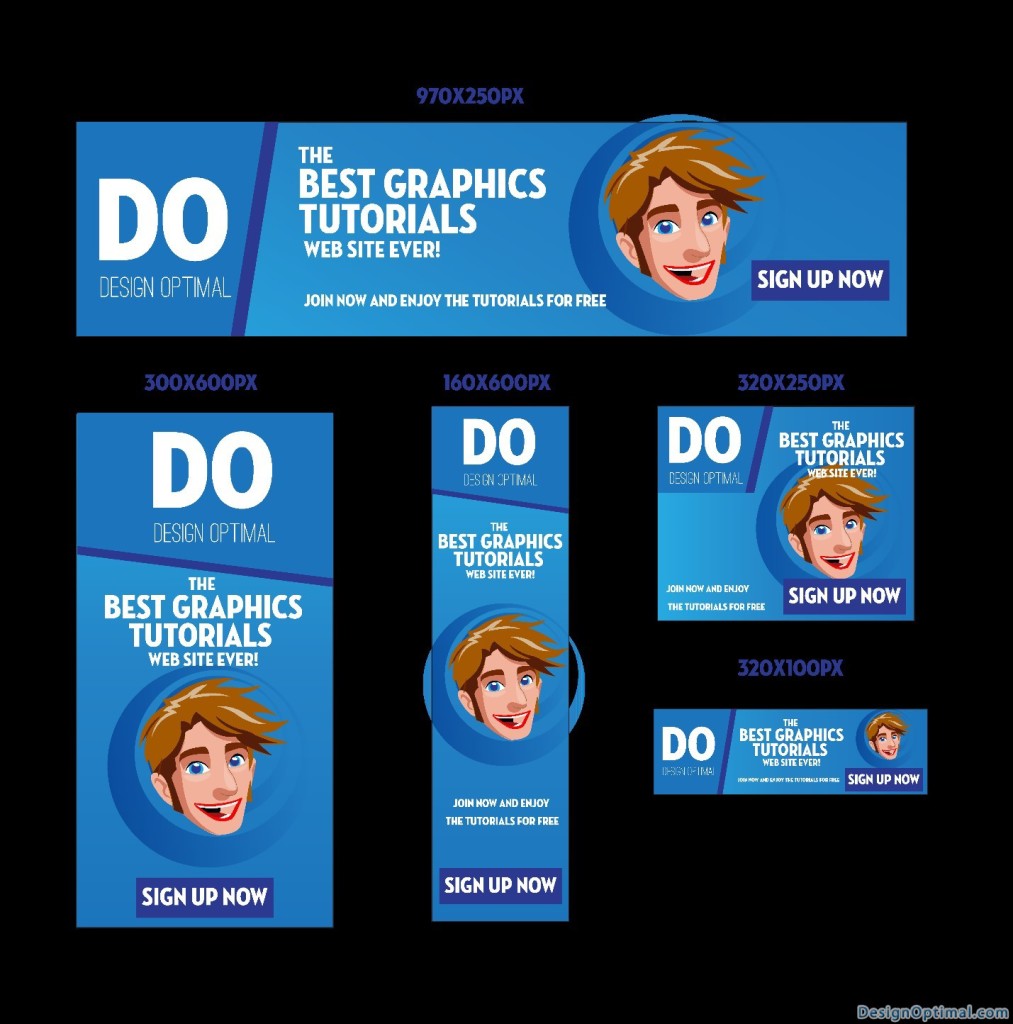
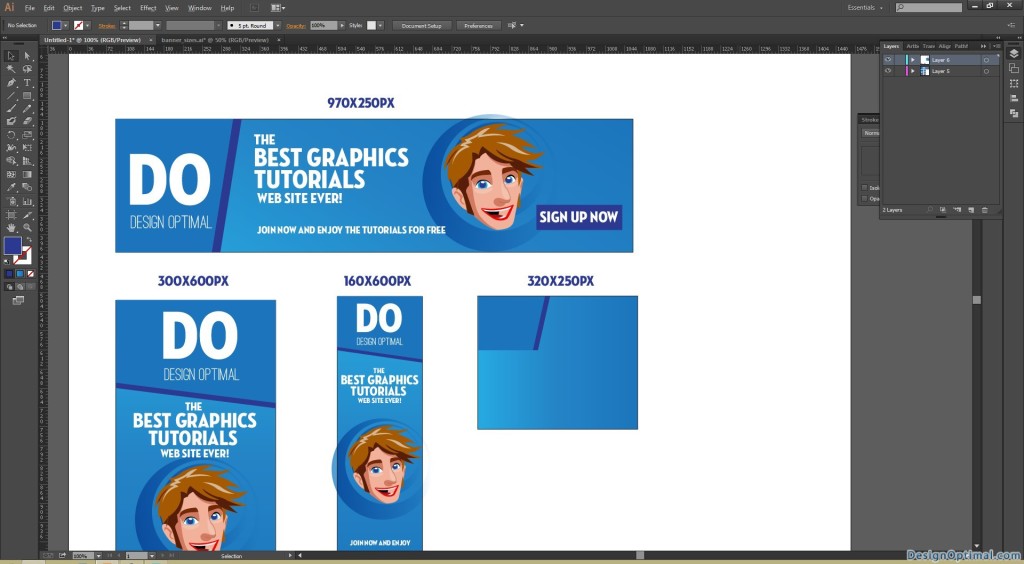
Below is a comparison artwork to show how the sizes vary when making web banners.

Resources (all credits goes to original authors)
- Fonts Used :
- Neutraface
- As an alternative for the Neutraface font (which is a paid font), you can use Market Deco font if you need.
- Ostrich Sans
Step 01
Now we will show you how to create some web banners, and how to change the elements according to the banner sizes.
- Open adobe illustrator and make a new document of A4 size.
- We will be doing some simple banners to these sizes. 970x250px|300x600px|160x600px|300x250px|320x100px.
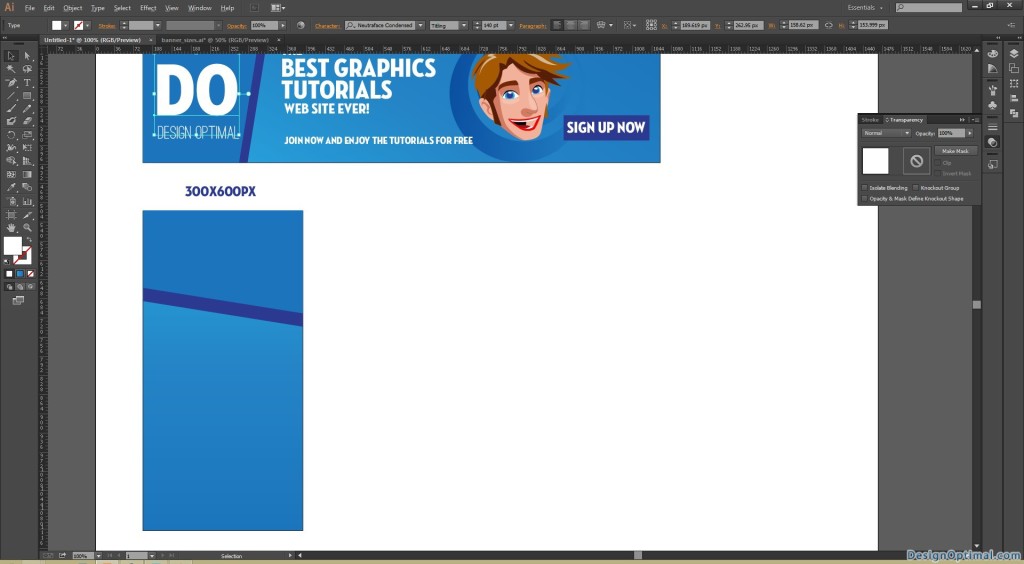
- Let’s start with banner size 970x250px.
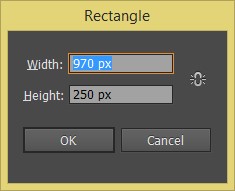
- Select the Rectangle shape tool and double click it.
- Enter value and click ok.

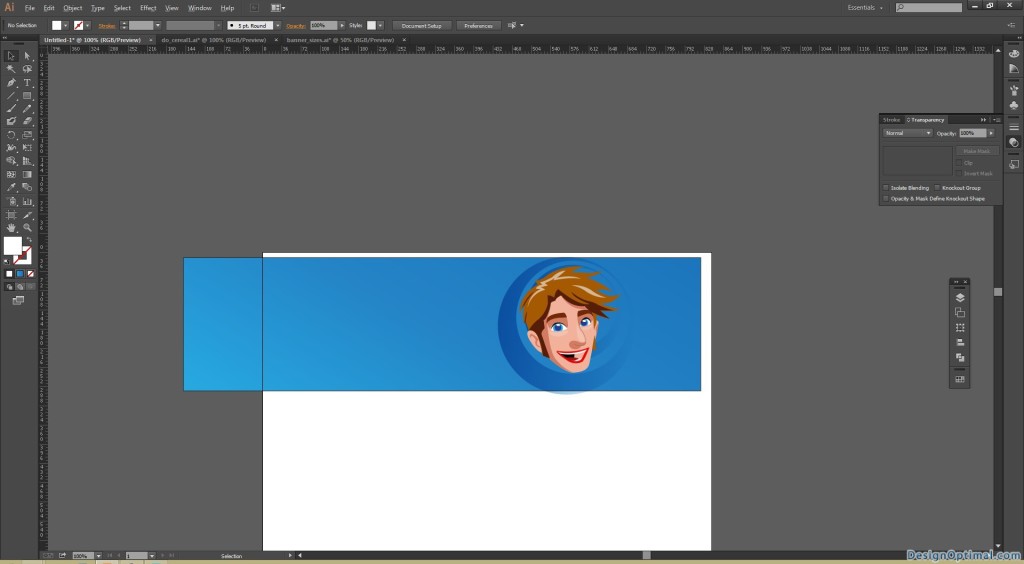
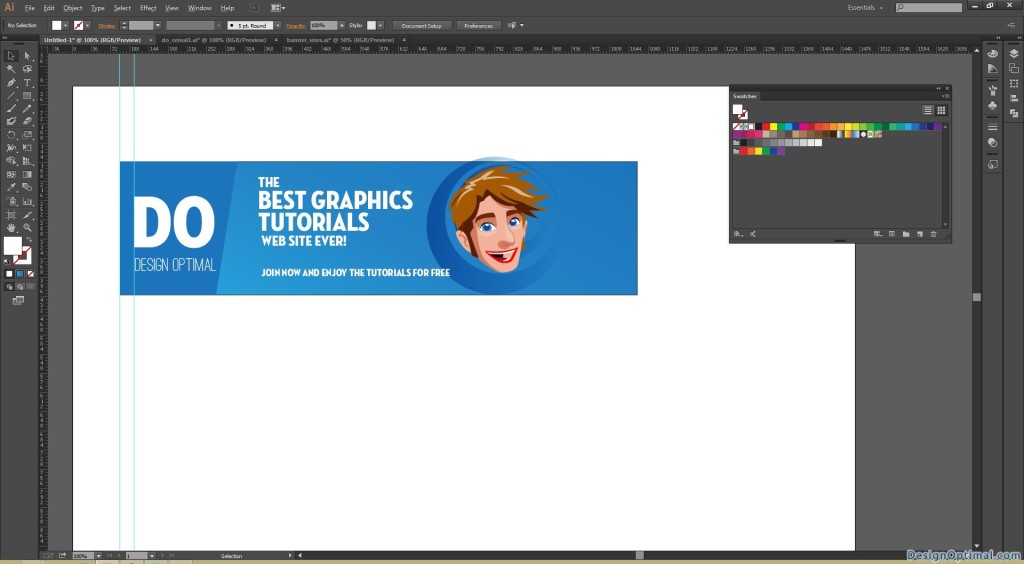
- Fill the document with below gradient or any other color that you prefer.
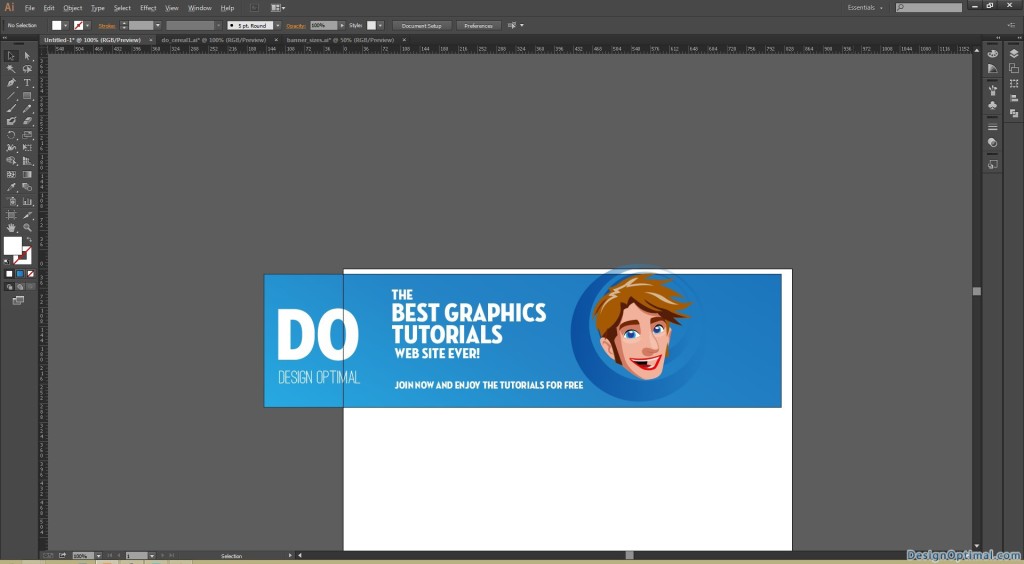
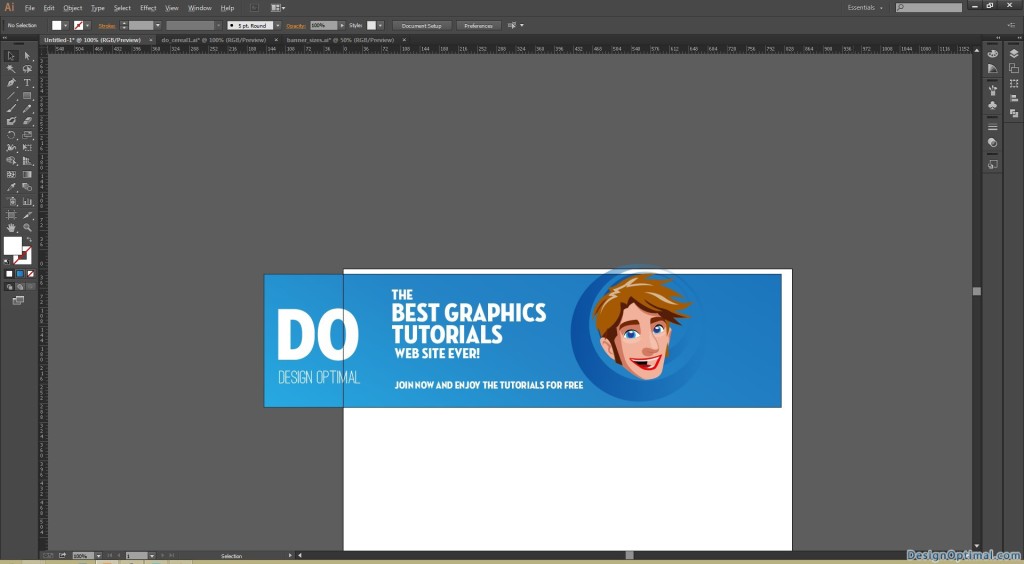
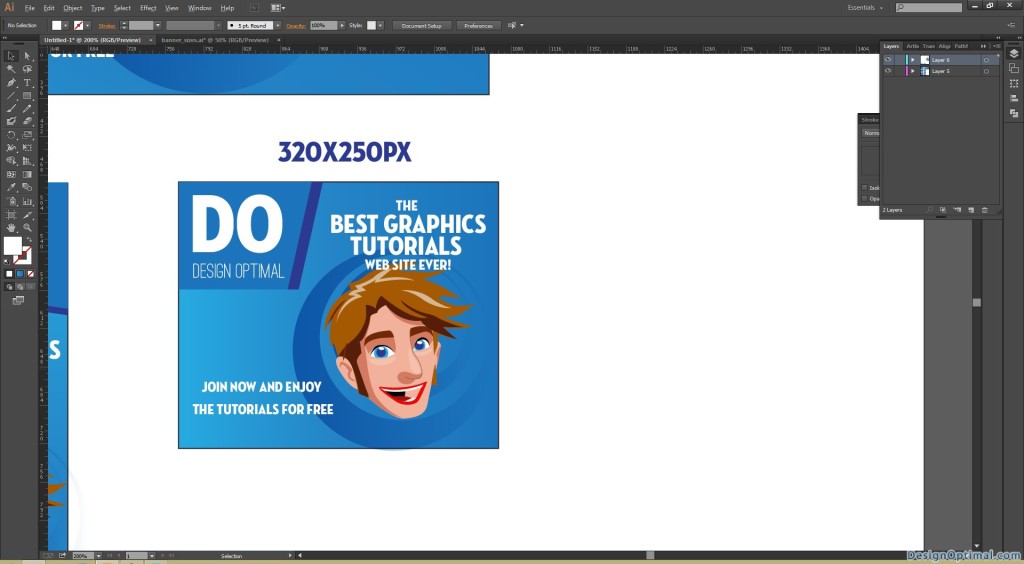
- Now import a vector face (same or similar to the one we have used) and place it like shown below.

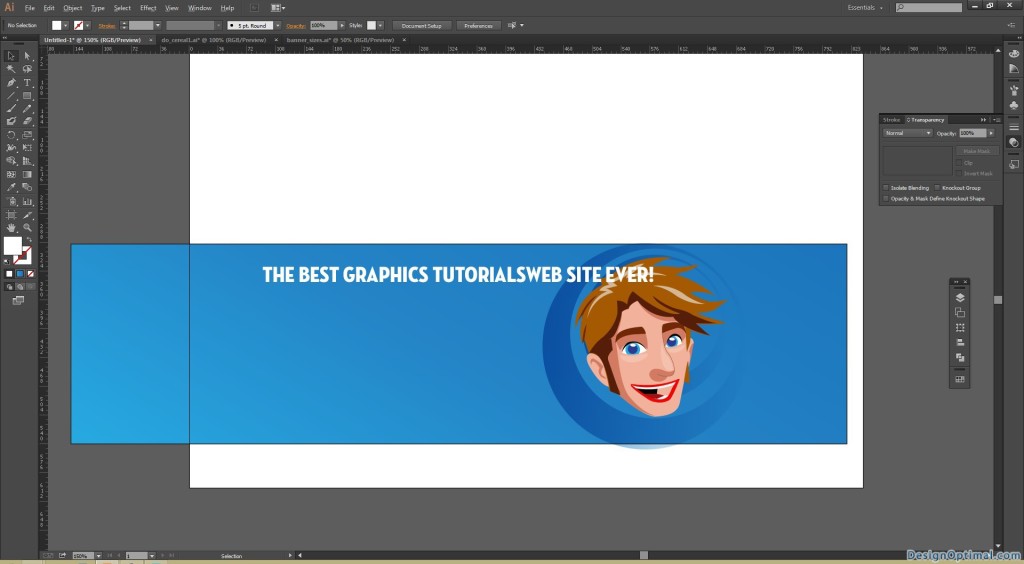
- Next, get the type tool and start typing the word called “The best graphics tutorial web site ever”.

- Next get the font as Neutraface Condensed Titling and font size is 28px.
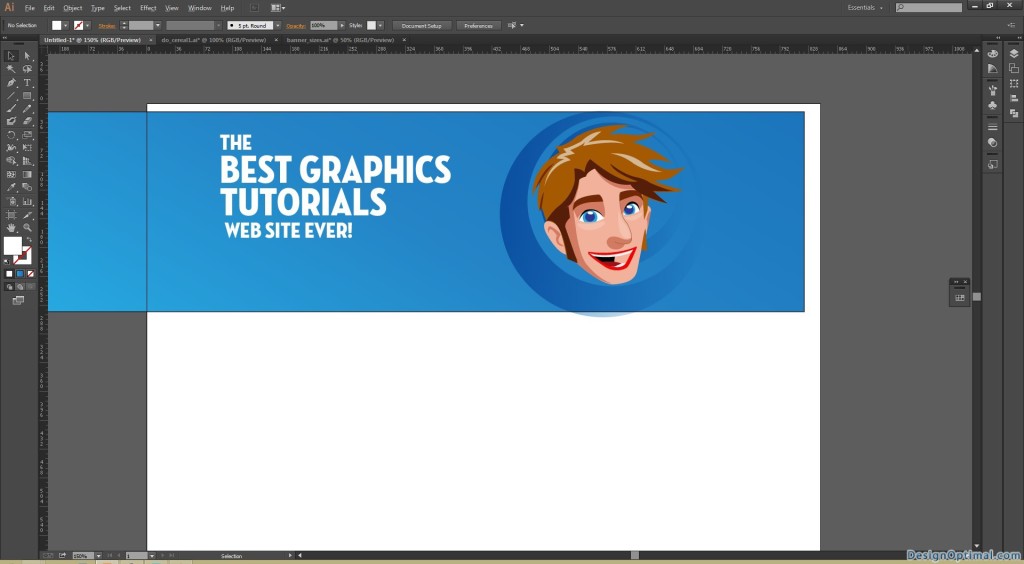
- Make the BEST GRAPHICS TUTORIALS text bigger with around 50px size to stand out from the other text.

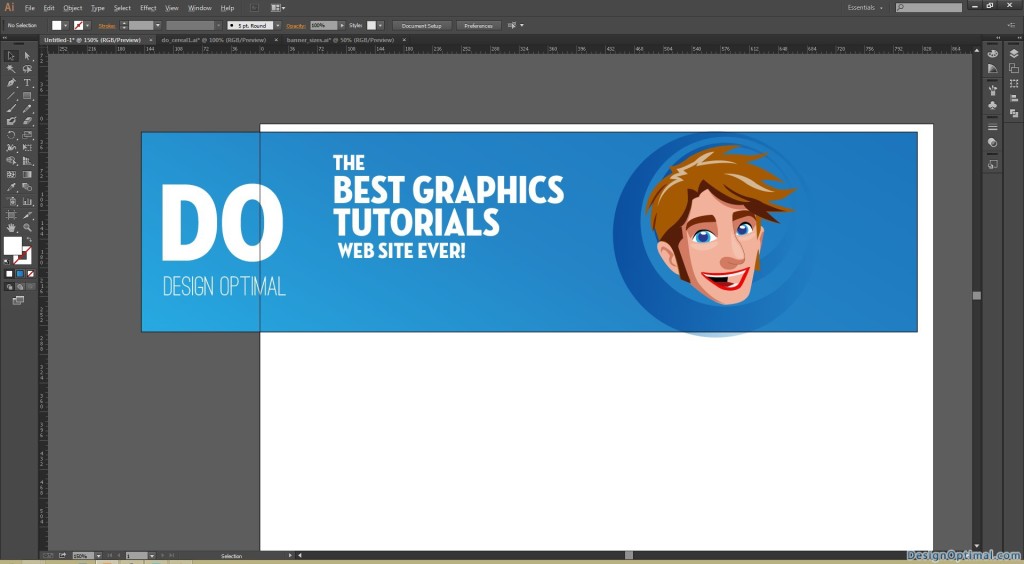
- Now next type the word DO with the same font and place it in the far left hand corner of the document and below that type design optimal the font is Ostrich Sans.
- The DO font size is 140px and the design optimal text size is 35px.

Step 02
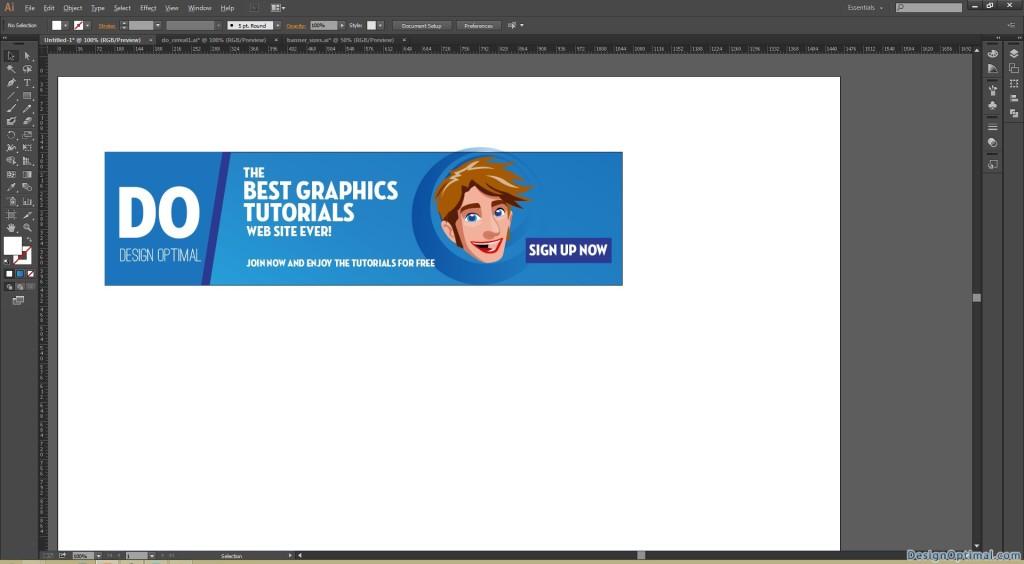
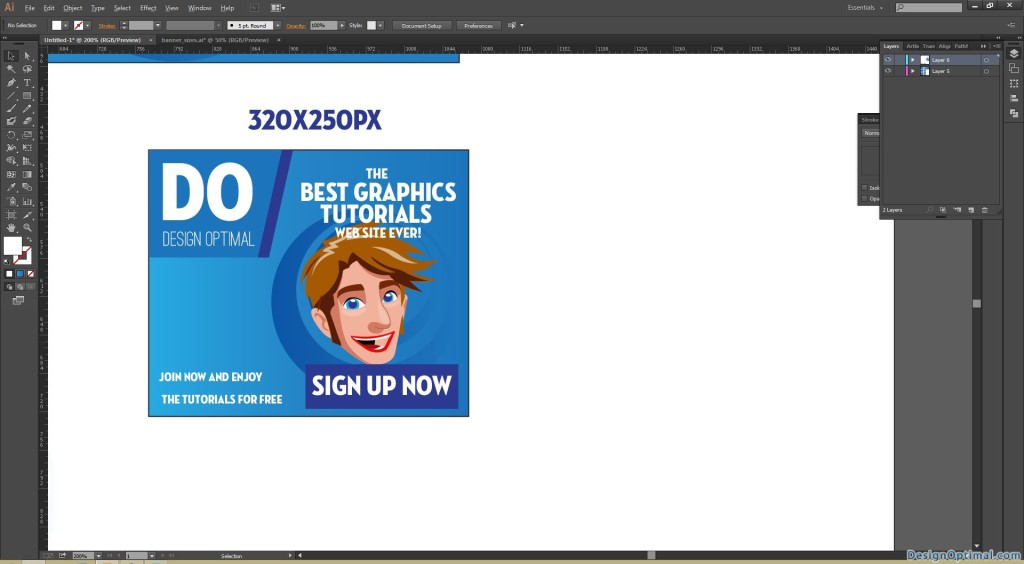
- Next type the sub text below the main text as “Join now and enjoy the tutorials for free”. The font size is 20px.
- And we will have to add a button to click typed Sign up Now. The font size is 30px and the rectangle used in back for the button will be #2B3990.
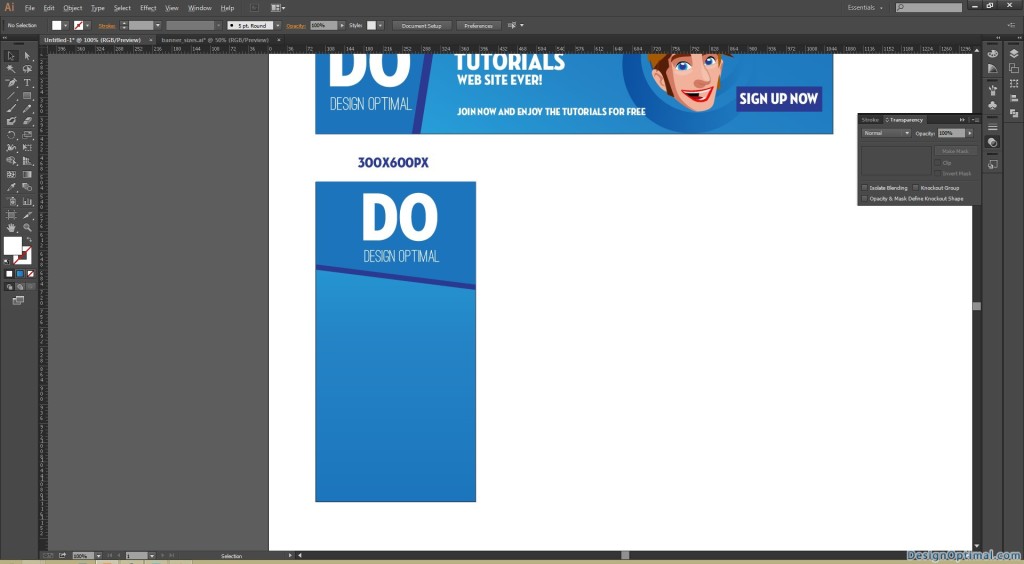
- Now where the DO text is, we will have to draw a shape like below to make the “DO” name more attractive.
- The color of the shape is #1C75BC, duplicate the same shape and fill it with #2B3990 and send it to back and the final result so far will be as below screenshots.




Step 03
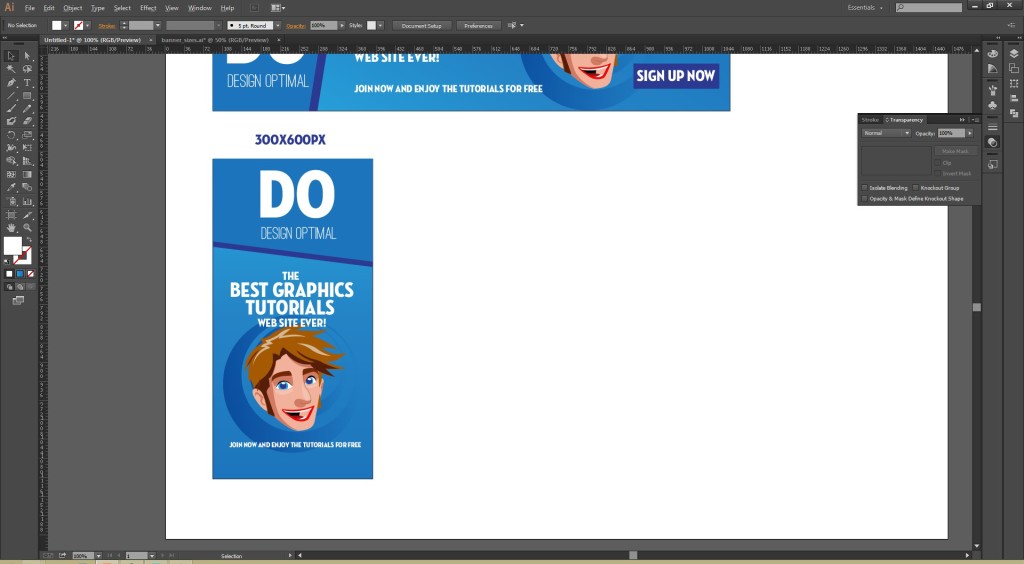
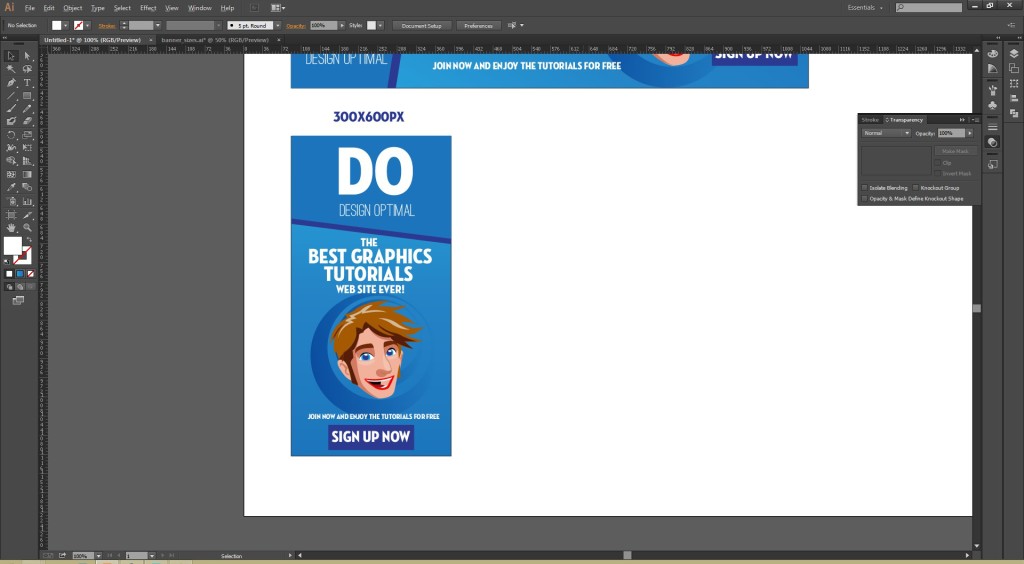
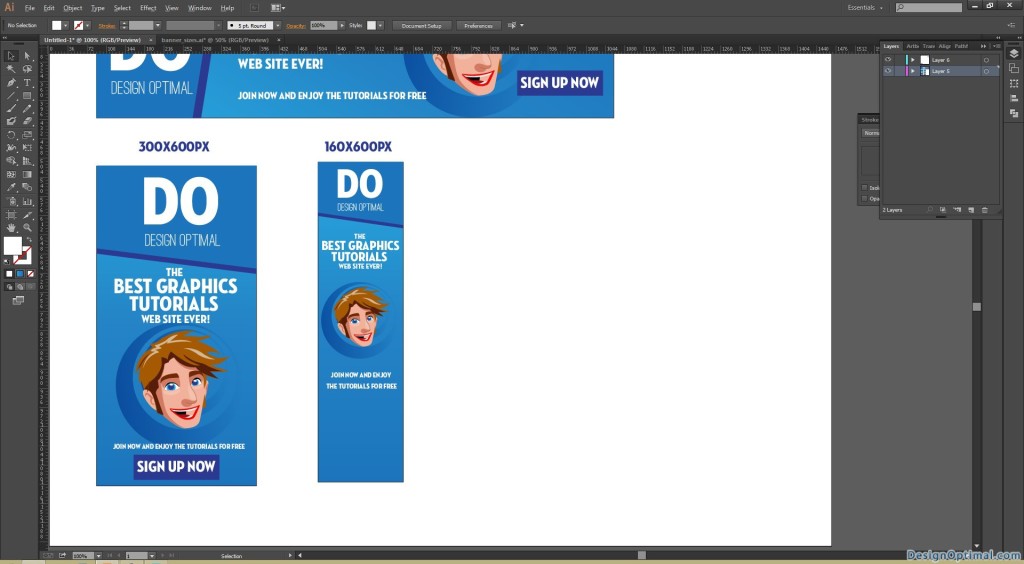
- Next we will be working on banner size 300x600px. Once you have made a single banner with the proper elements then it’s easy to make the other banner sizes. Only thing you have to do is placing the elements according to the size.
- As before make a new rectangle with 300x600px.
- Fill with the same gradient.
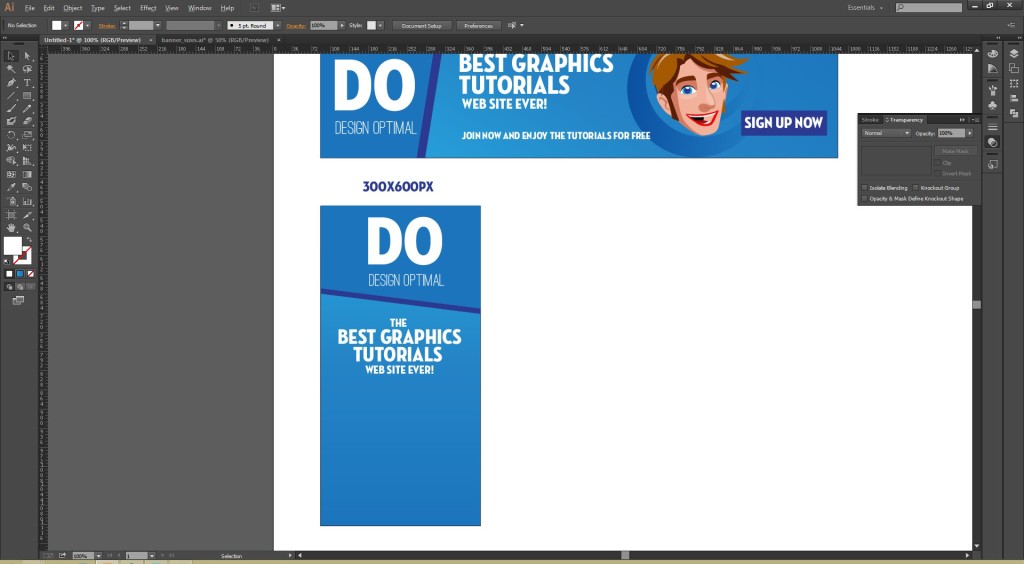
- Start placing the elements as shown below. Remember every time when you place the main elements it’s up to you to resize the elements according to the size, but not to break the rhythm with other banner sizes.






Step 04
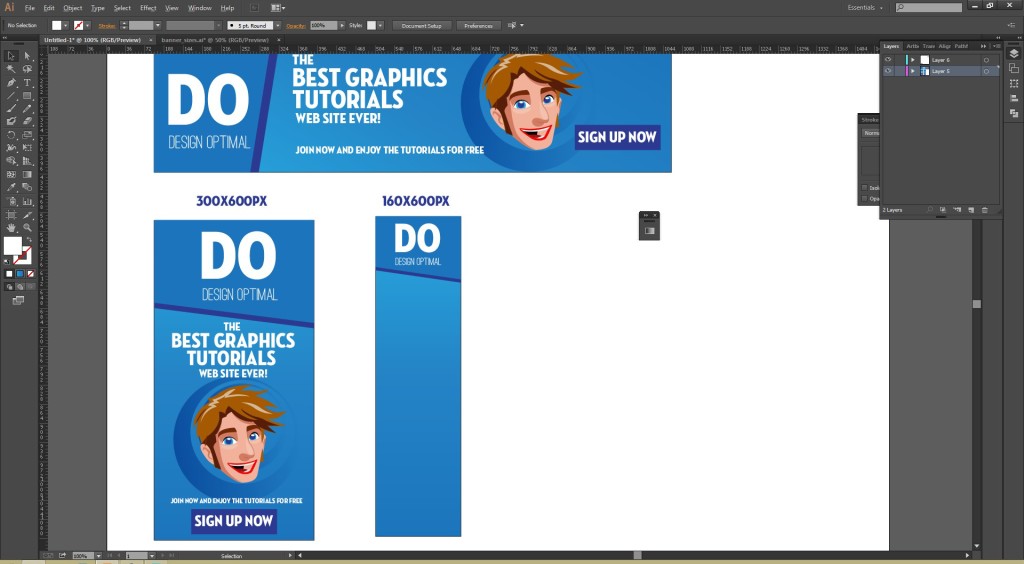
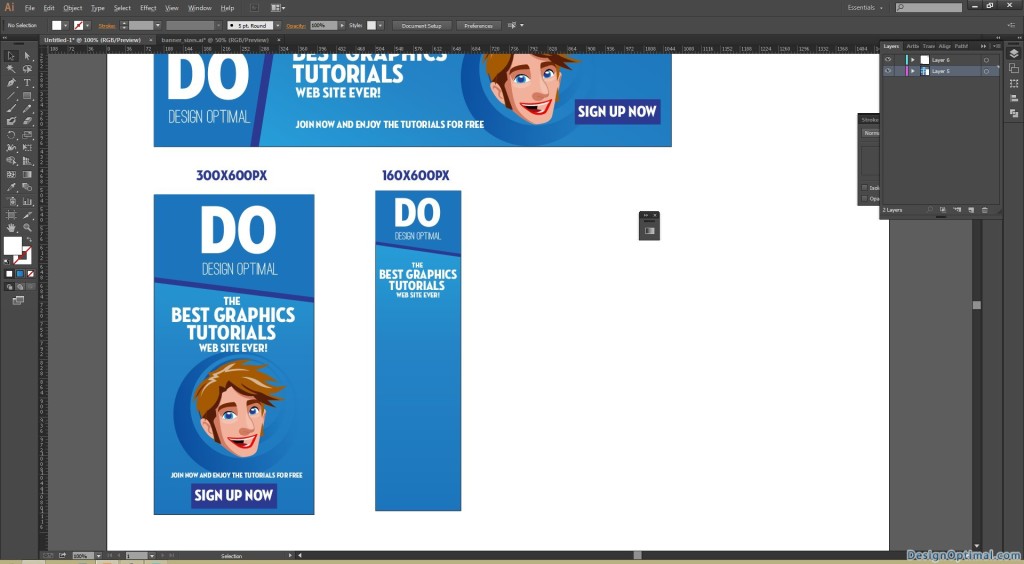
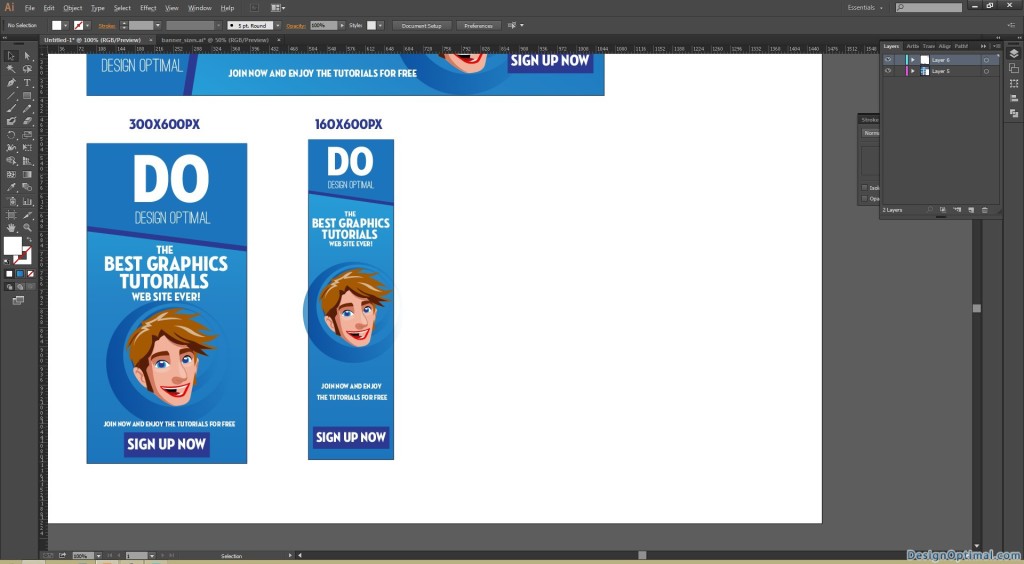
- Next we will work on the banner size 160x600px.
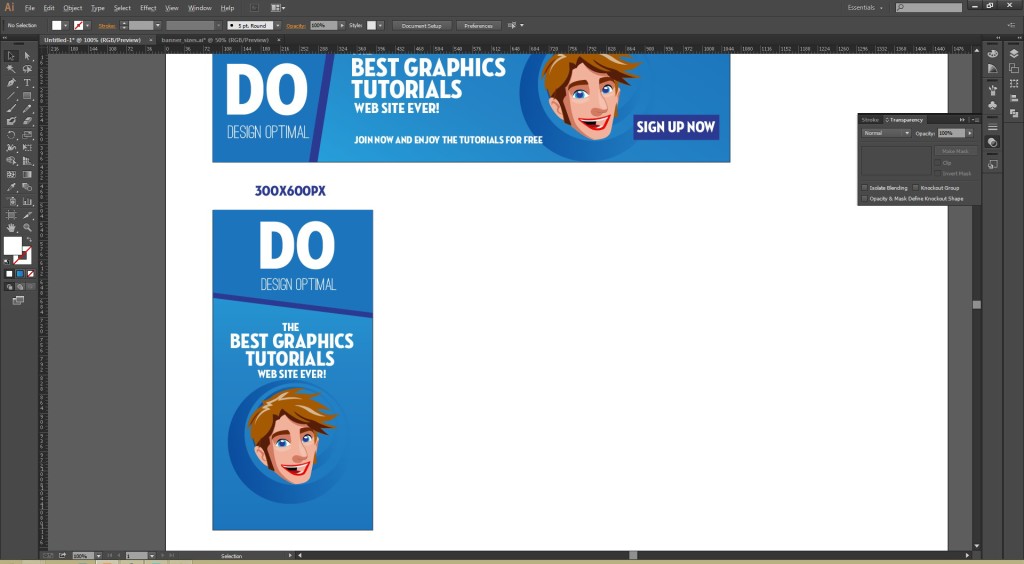
- The process is the same as above, only thing is placing the elements in the right place according to the size and this depends on mainly on your creativity.
- If the information, the pictures or the icons are too much for any particular banner size you can always feel free to add or remove any of the elements that you feel too much.





Step 05
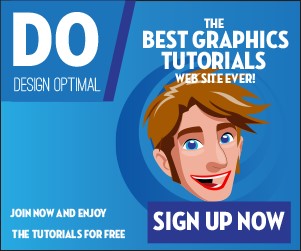
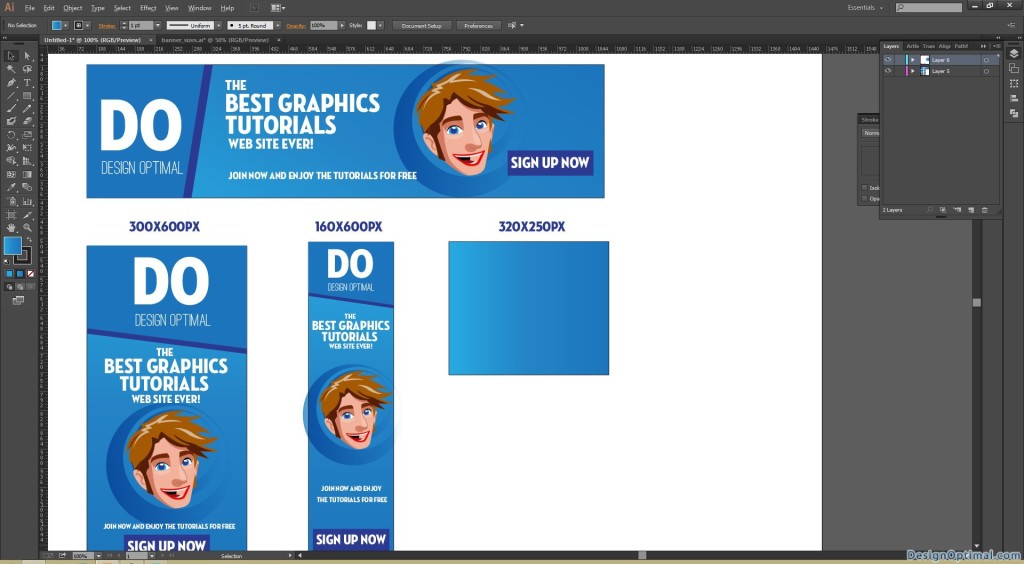
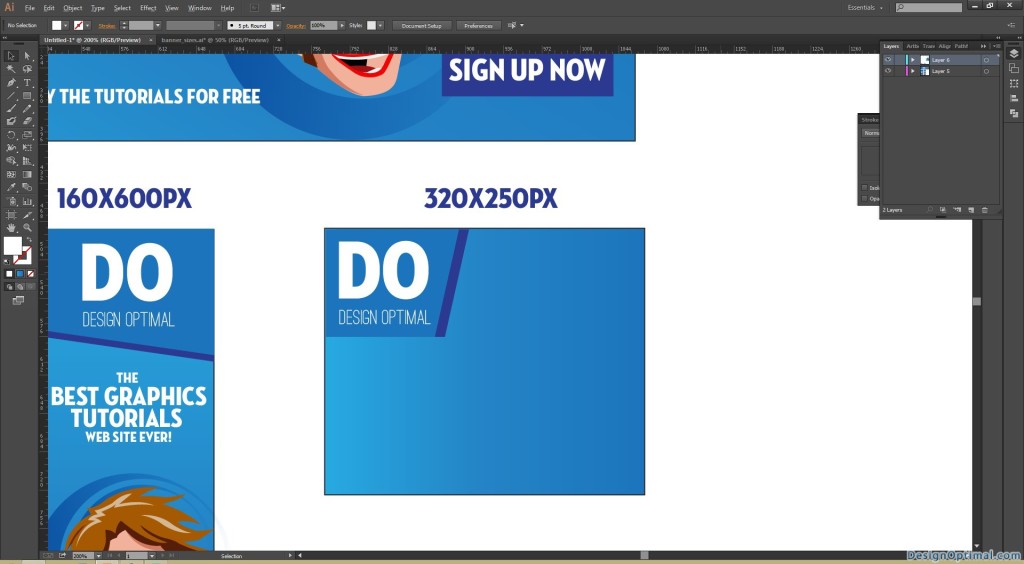
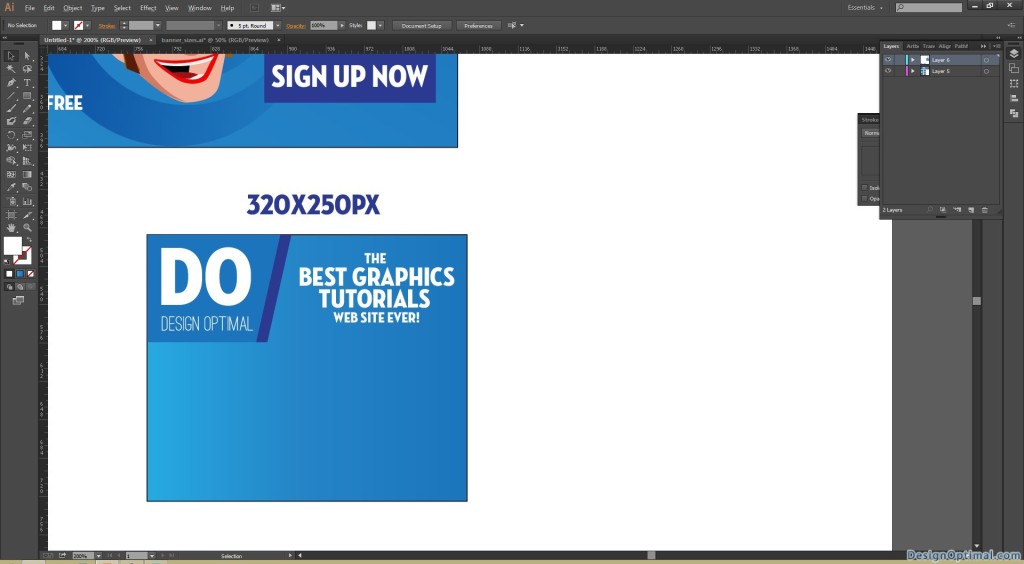
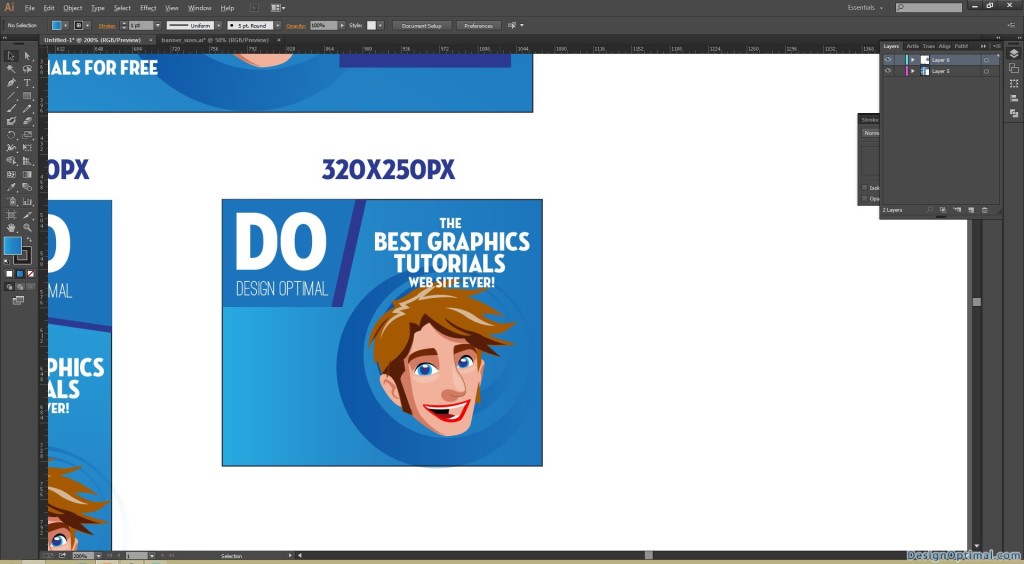
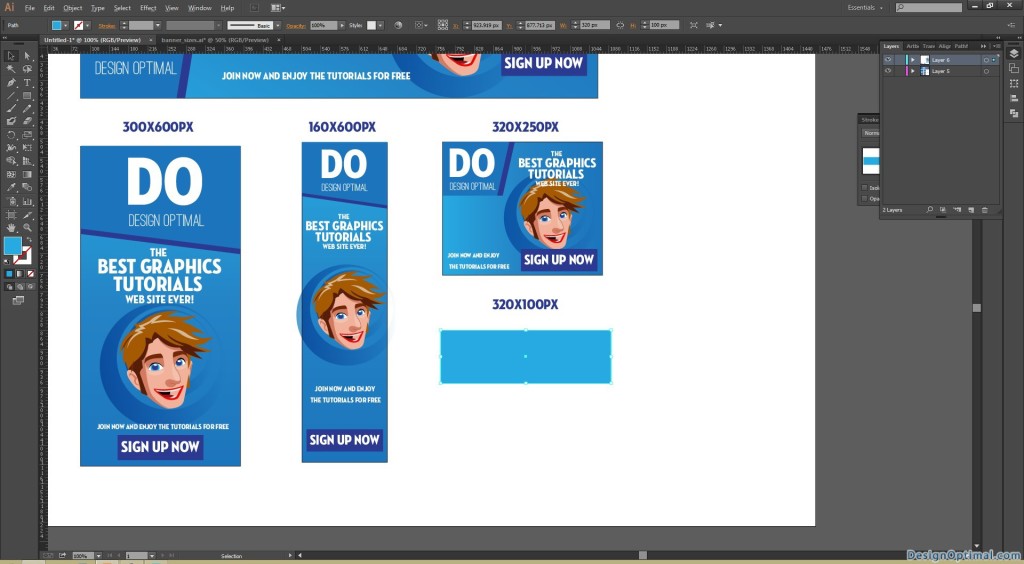
- Next we will be doing the banner size 320x250px.
- The process is same as above banners the steps are shown below.
- Feel free to change the places of the elements if you think it’s more appropriate.







Step 06
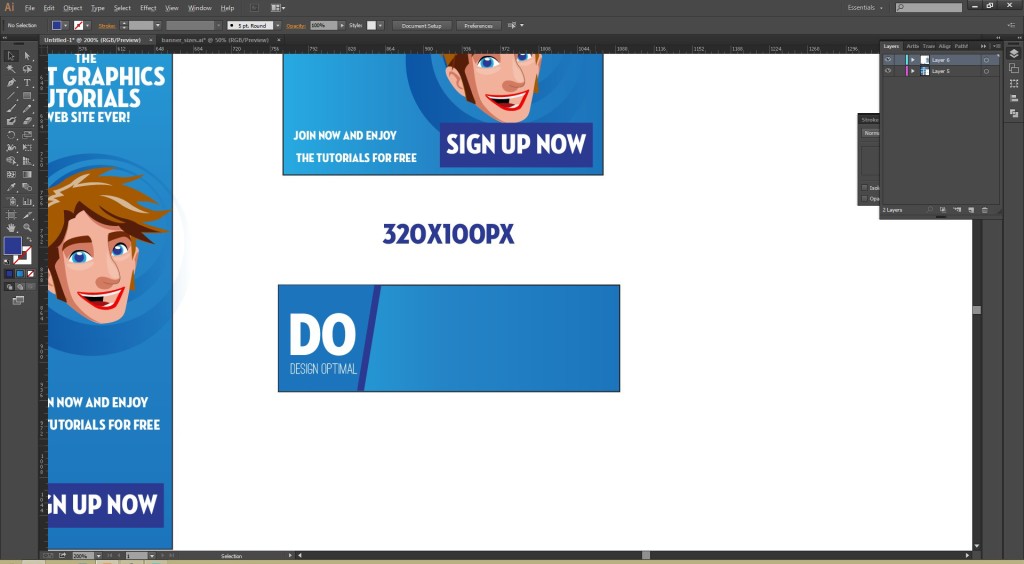
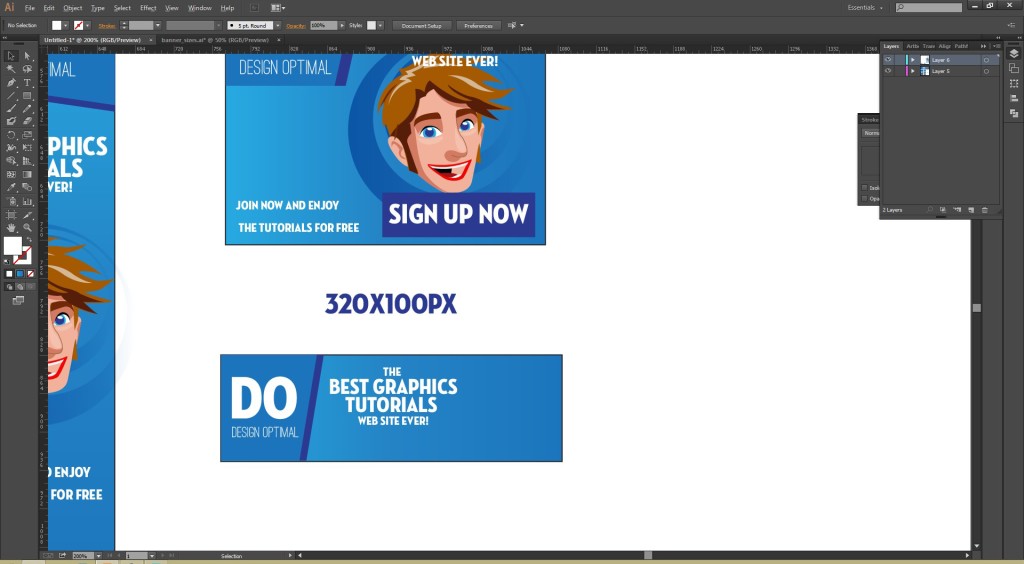
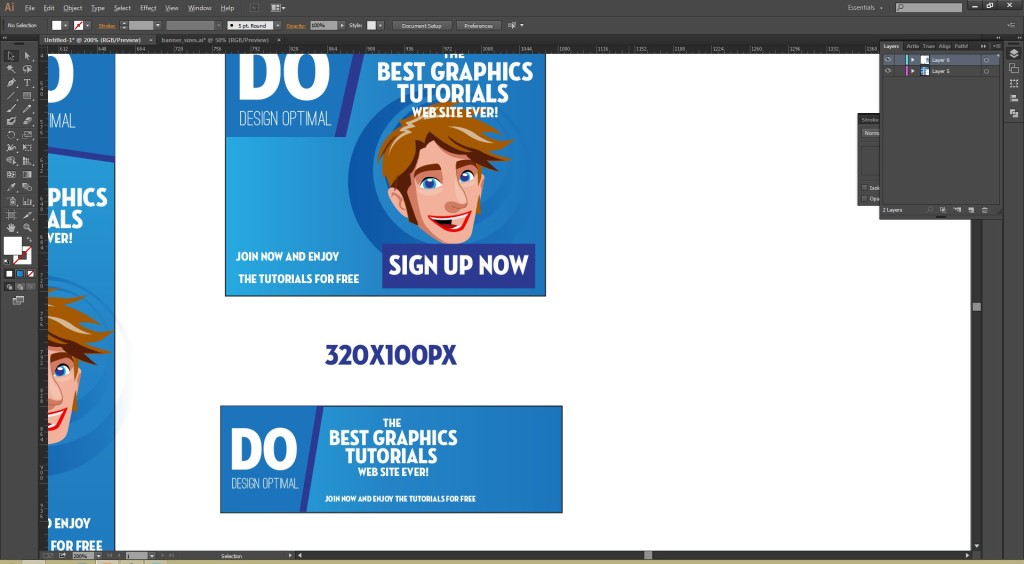
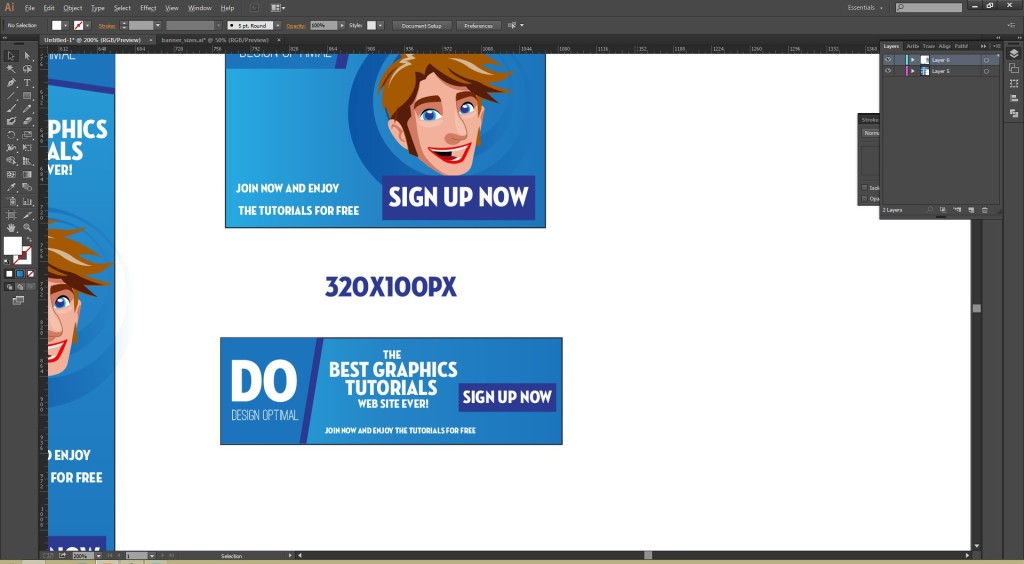
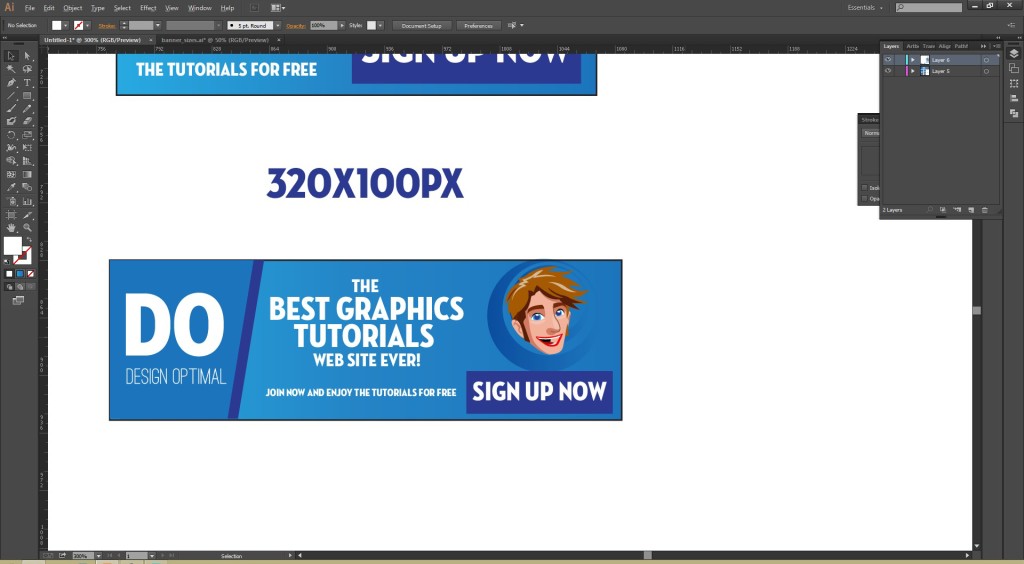
- Finally we will be doing the banner artwork for 320x100px.
- The process is the same.
- The steps are shown below.







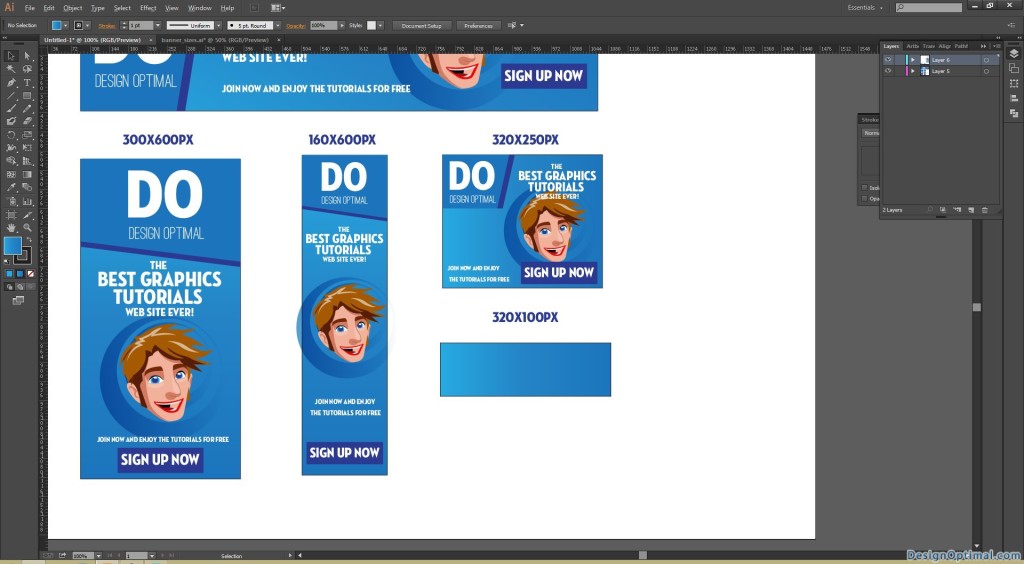
Step 07
- The final output of the banners are as shown below, feel free to make some of your own web banners with different content and elements.