Hello everybody!! Thanks again for joining with us today we are going to discuss about how to create an effect that shows like it was carved out of paper Style in Photoshop. For this tutorial, you will need bit time and some resources. The final outcome will look like the above image.
Resources
- Fonts Used :
Step 01
- Open Photoshop and create a new document. We are using 5000x3000px for the size so we can use it as desktop wallpaper for your PC/ laptop.
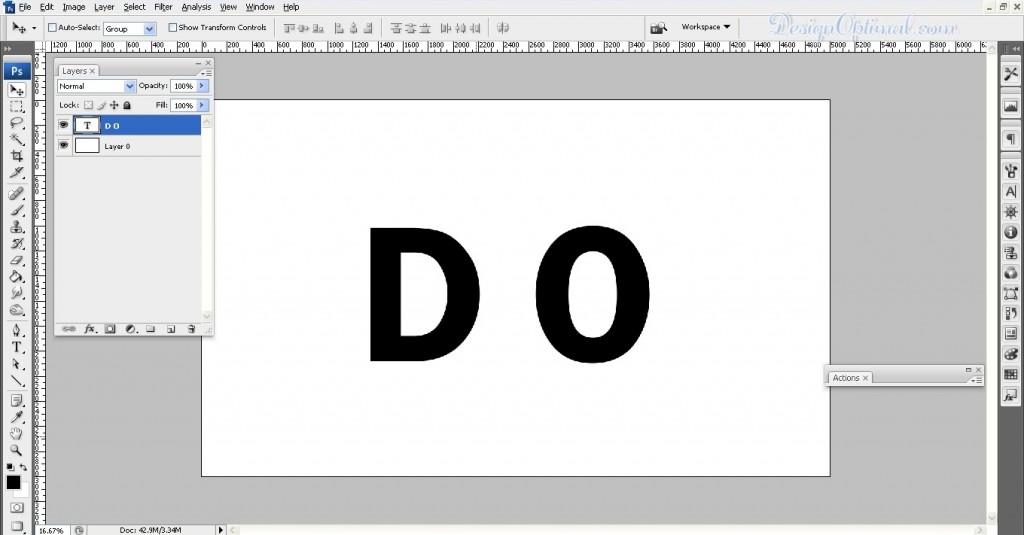
- After that take the type tool and type any name or a word you like. Mine is Design Optimal as I simplified it as “DO”, as we always DO and save it as PaperCut .psd. The font I used is Franklin Gothic Demy.
- Now fill the background with white color or #ffffff, remember to keep a space between the two letters, as shown in the next image.

Step 02
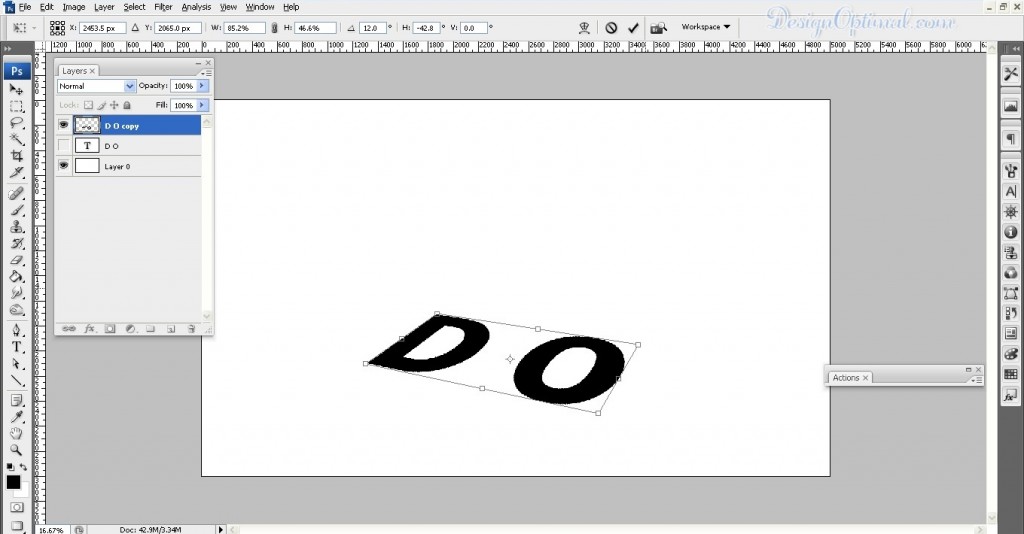
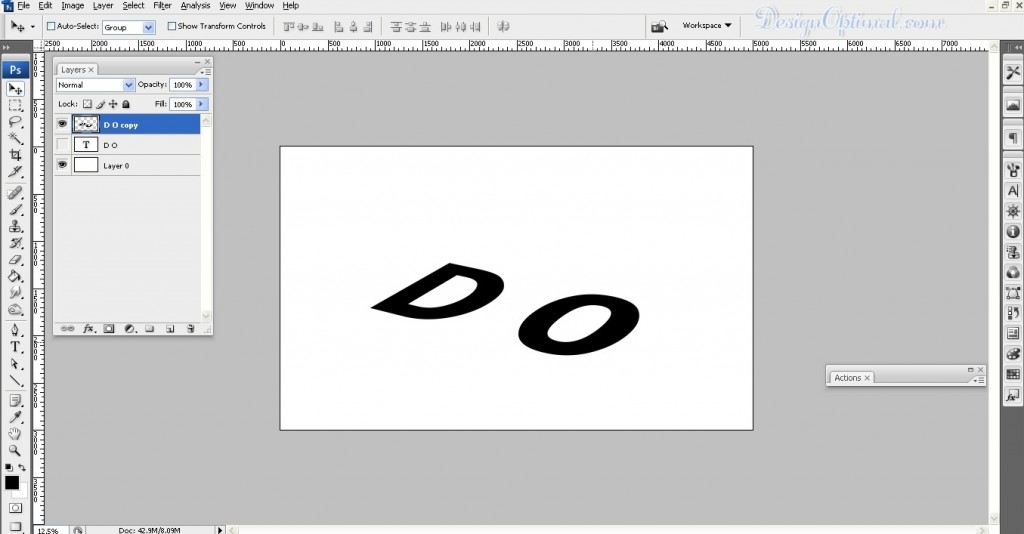
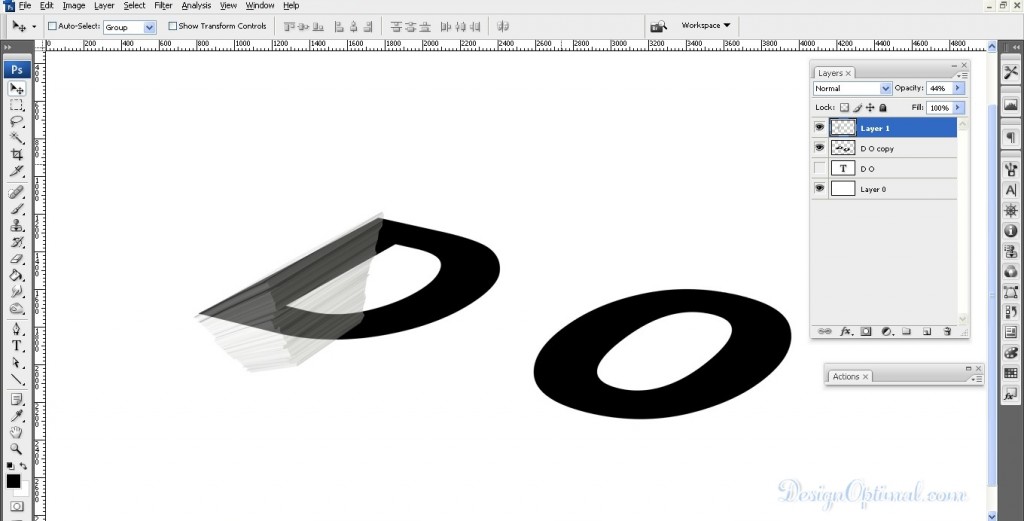
- Now select the text layer and duplicate it and rasterize it. Then use the transformed tool and distort it till it shows as if the letters are rested on the floor or on the white background as the steps are shown below.


Step 03
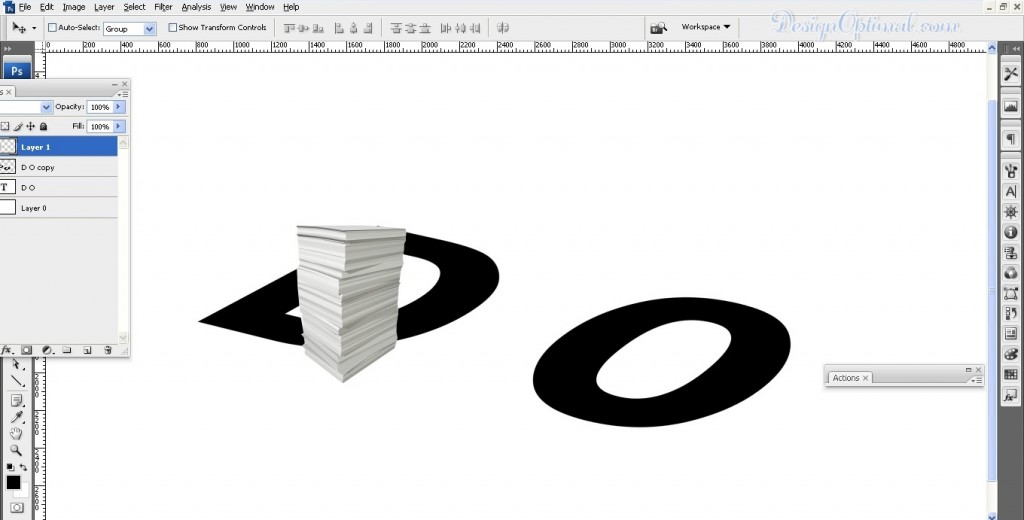
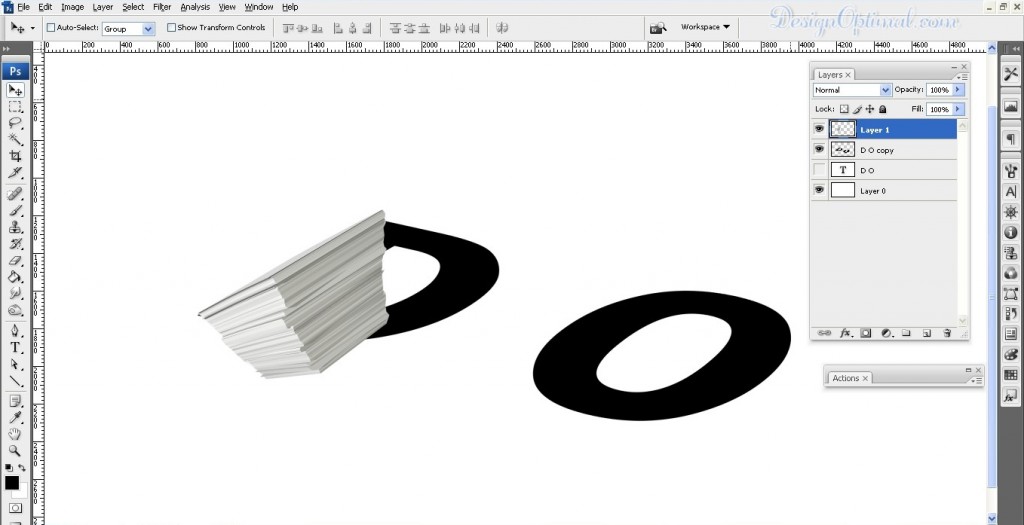
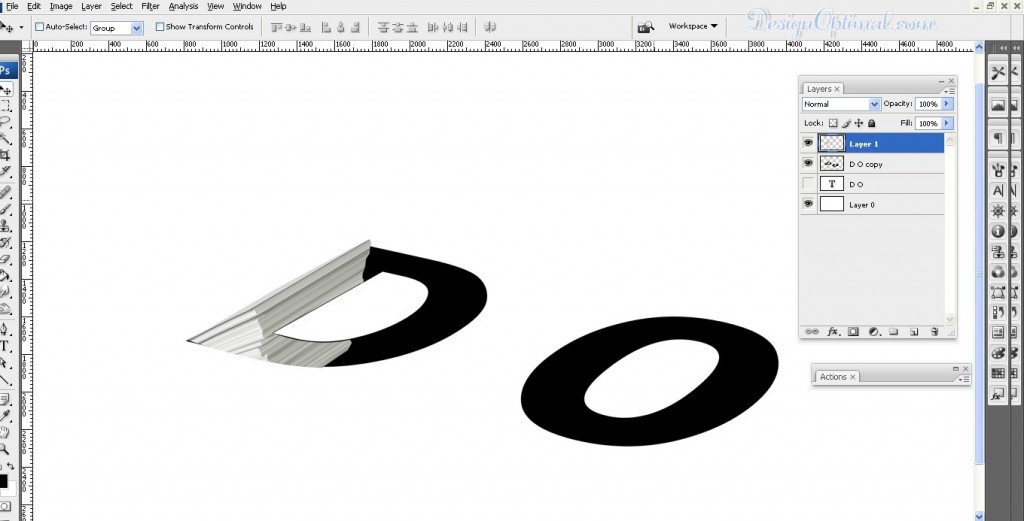
- Then we used an image called paper_stack-1 and used it to show as those two letter are carved out of a bundle l of papers.
- The process is shown below. Select only the paper stack remove the white background around the image.



- Now get the pen tool, select the areas that is not within the letter D contour, make selection, and delete them.



Step 04
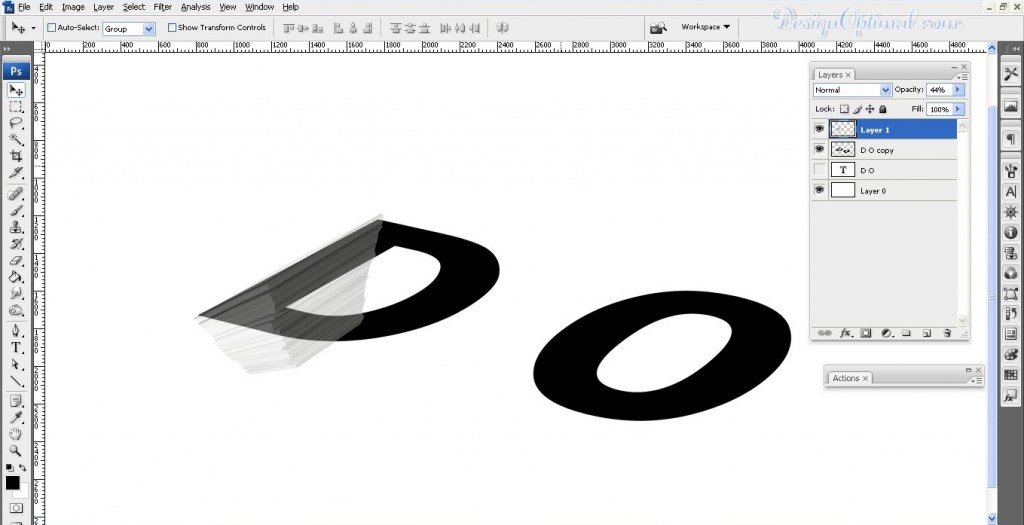
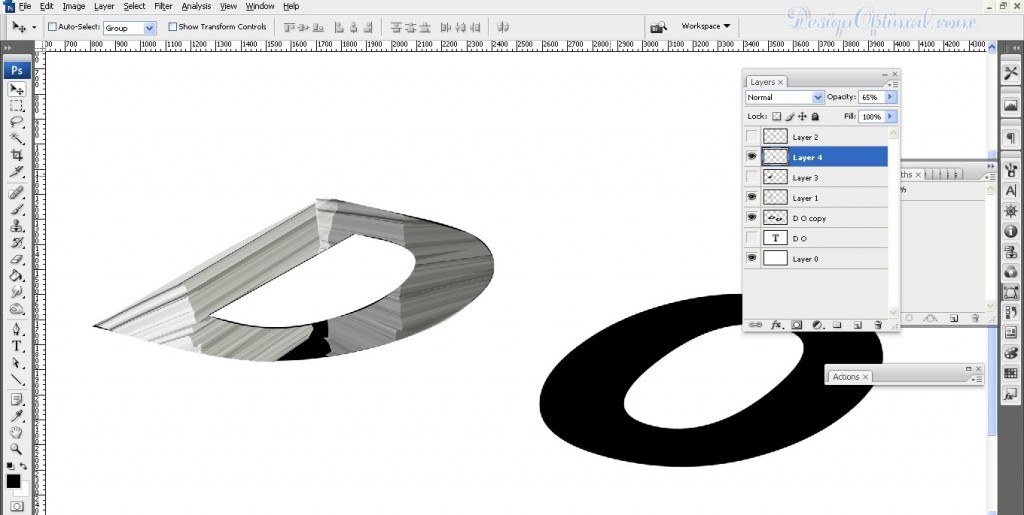
- Now repeat the same process for the other areas of the letter D.




Step 05
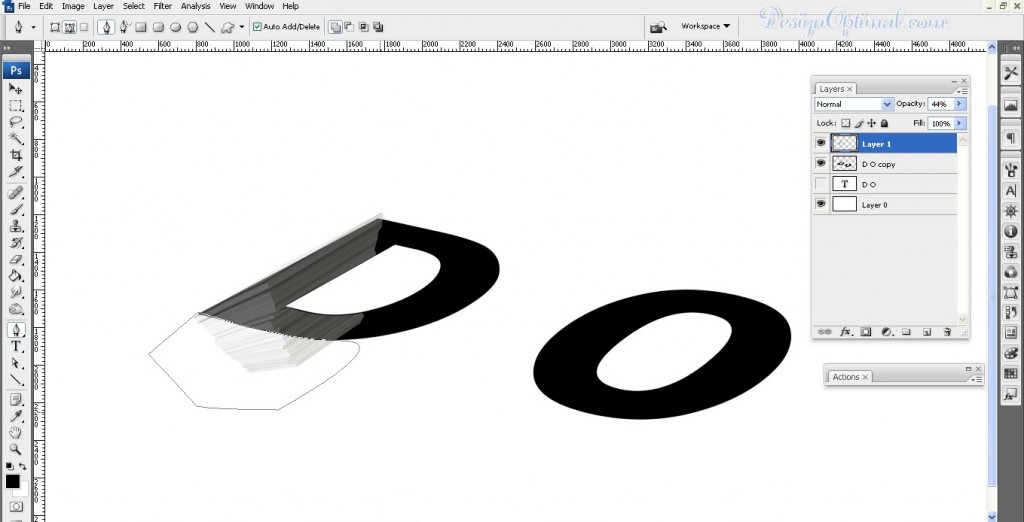
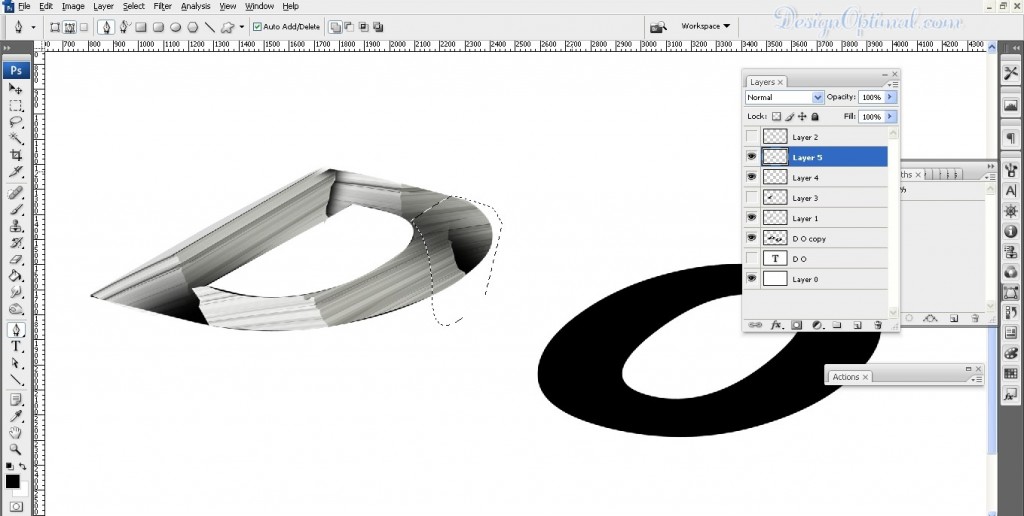
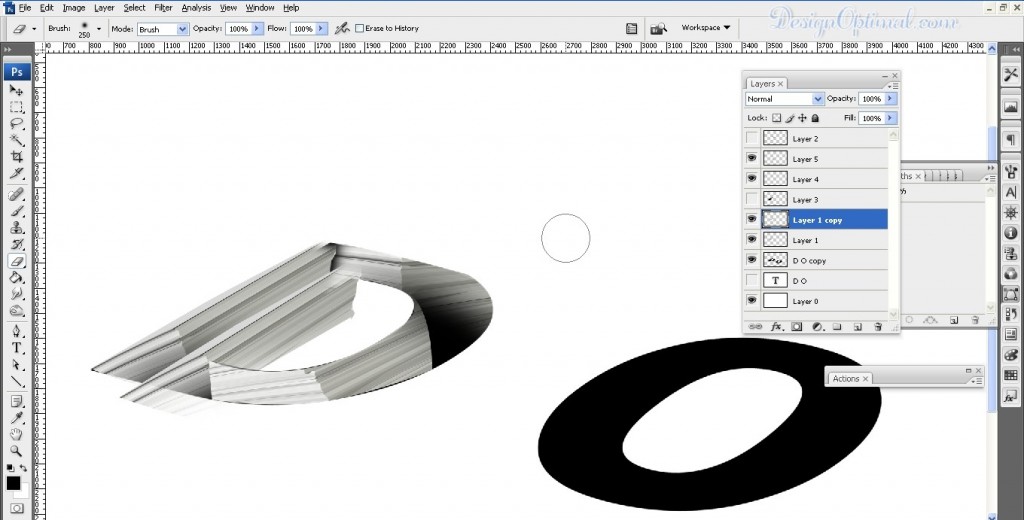
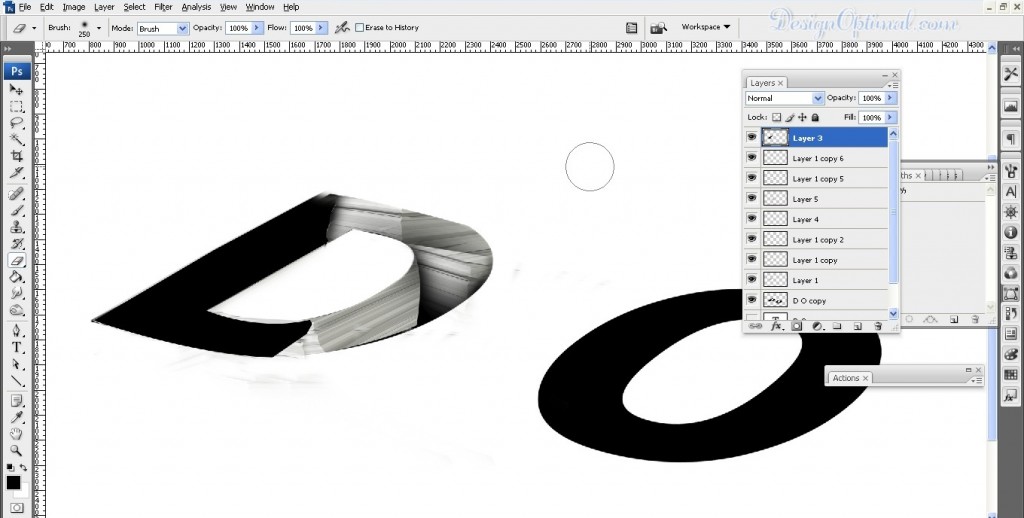
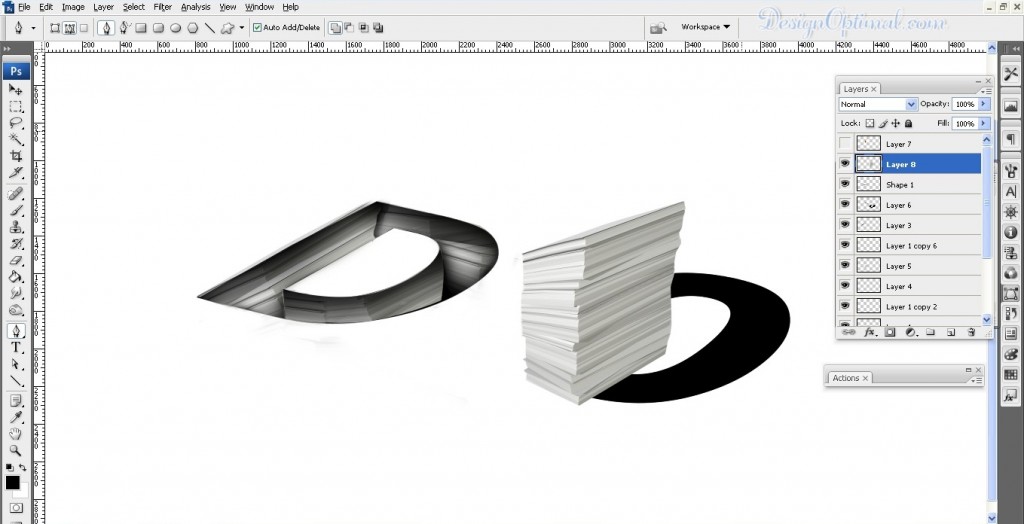
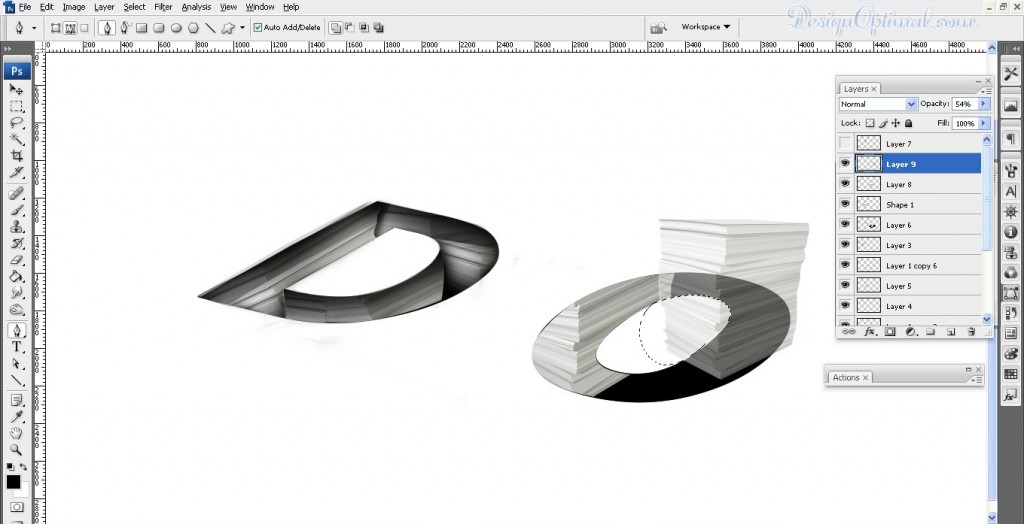
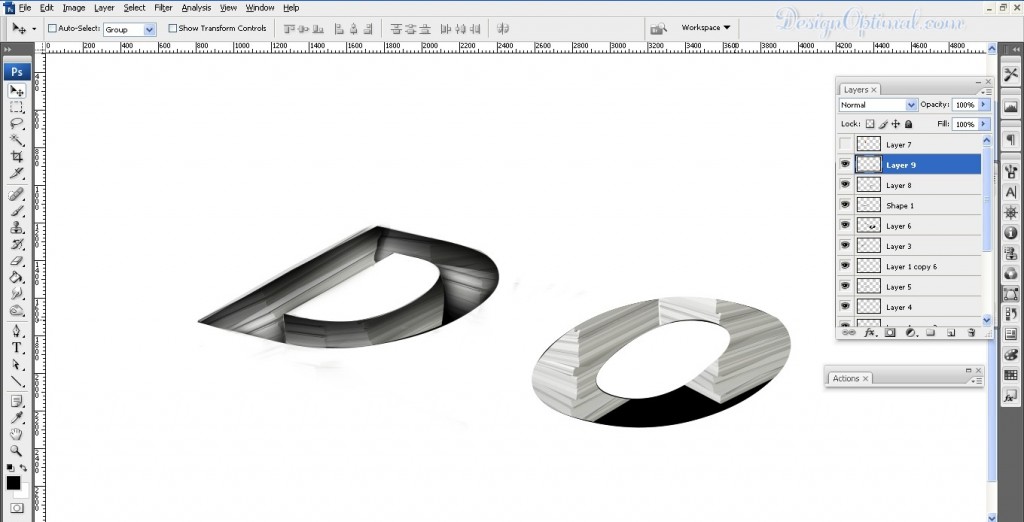
- This will be the final result of the letter D after adding the papers stacks. Then we will have to add some depth for the letter.
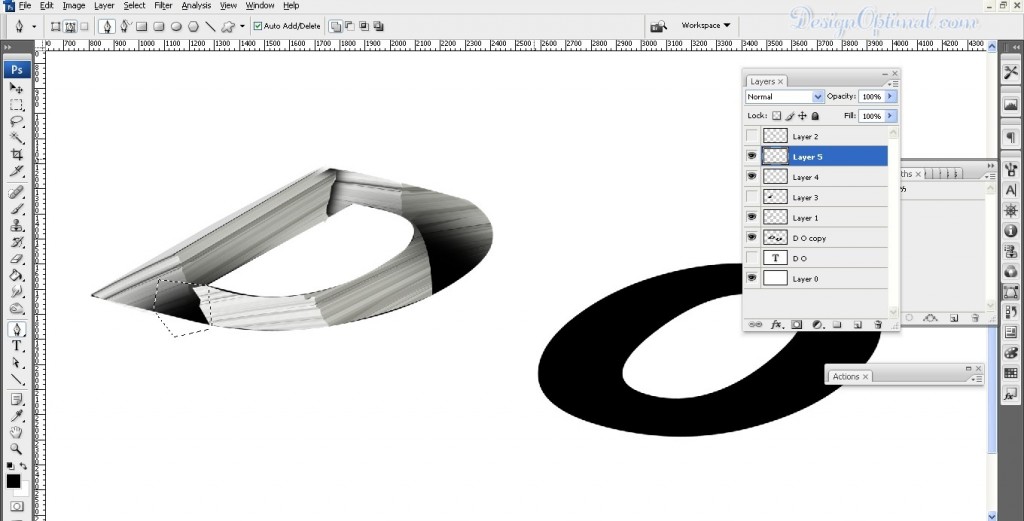
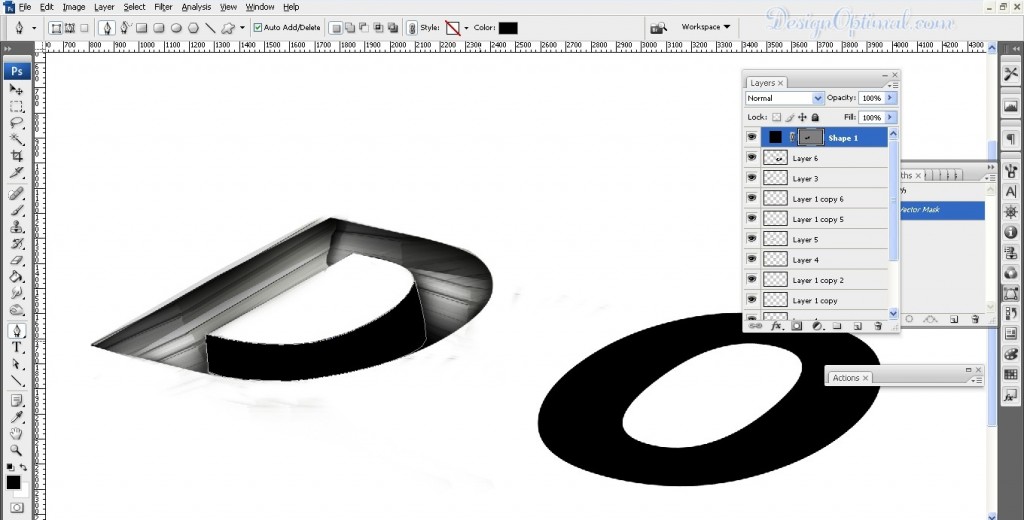
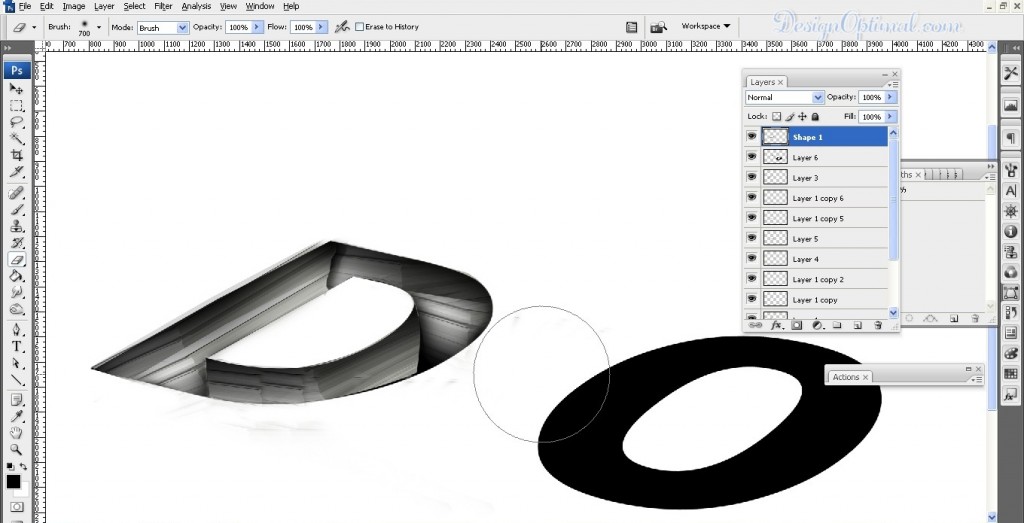
- So we will select parts of letter D step by step and fill it with Black and erase away the unwanted area as shown in the next couple of steps.



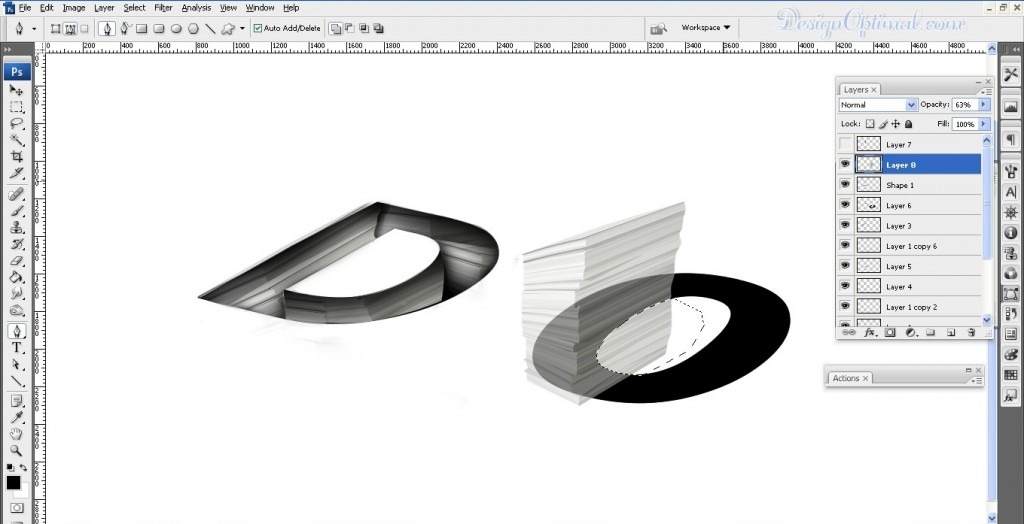
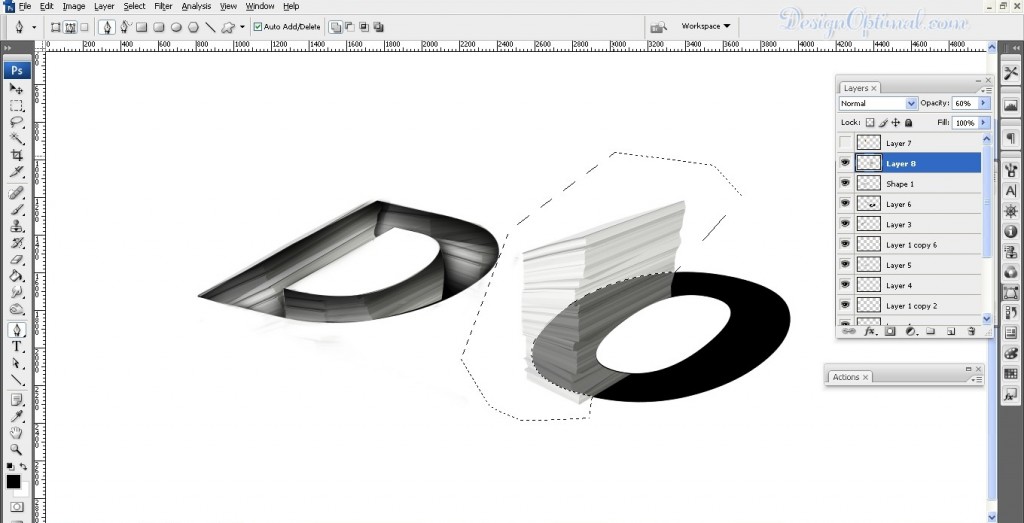
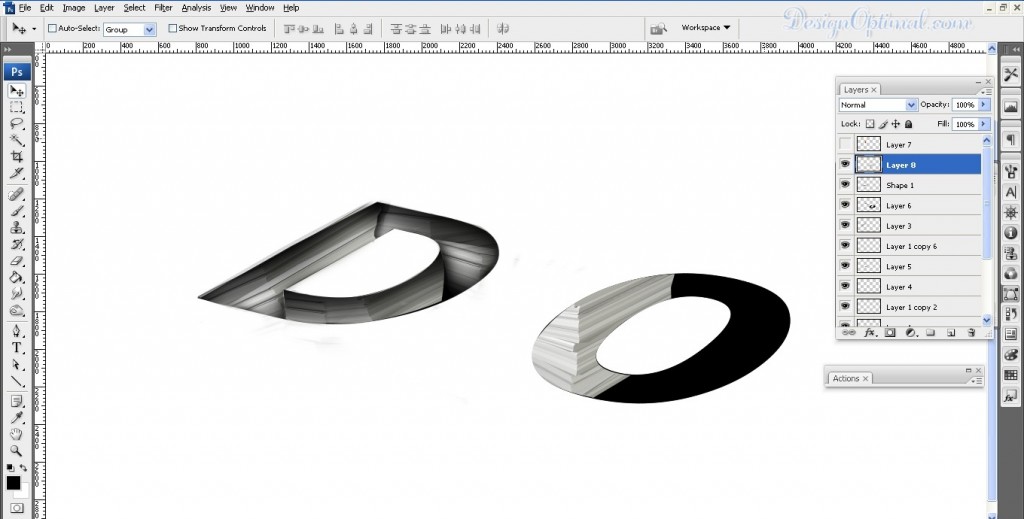
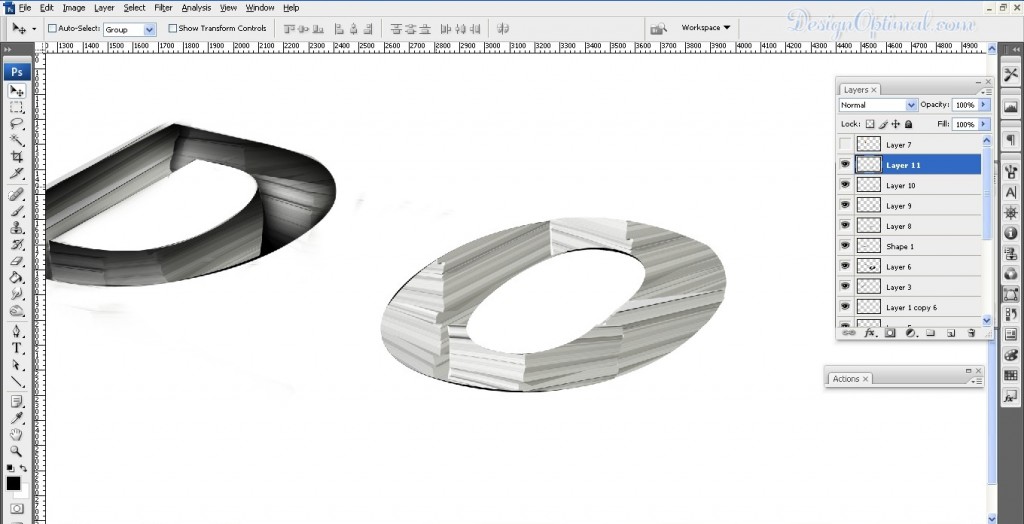
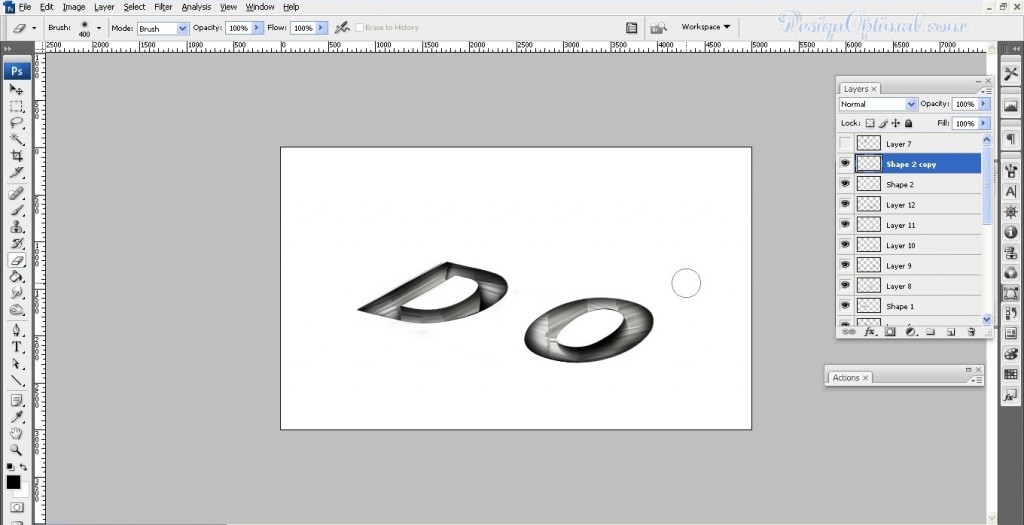
Step 06
- We will be repeating the same steps with the letter O as the process is shown below.








Step 07
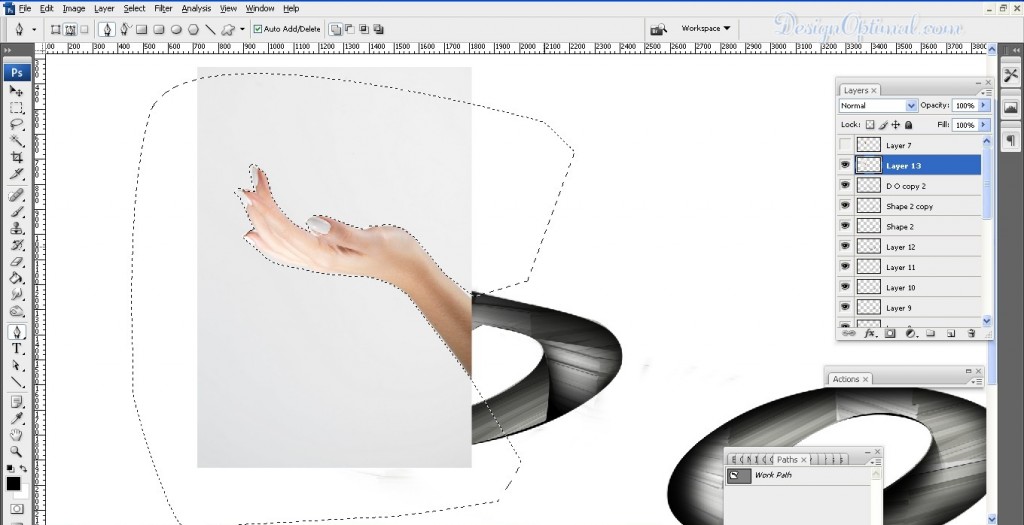
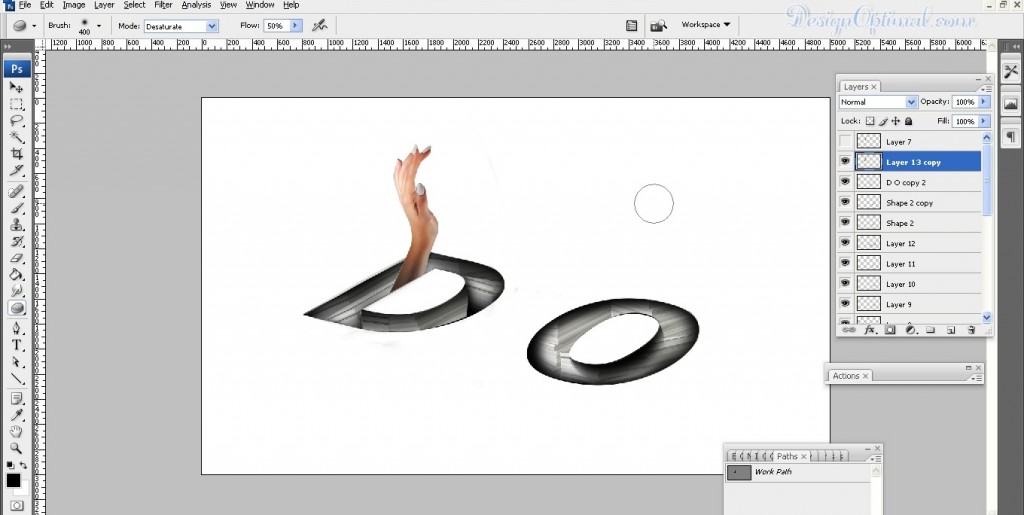
- Now we will add some more elements to the letters like some hands and some legs as if they are coming out of the letters.
- The process is shown below. We used the image called hand_03 for the beginning.

- Now we will make some brightness and contrast adjustments in the hand image and the end result will look like this.

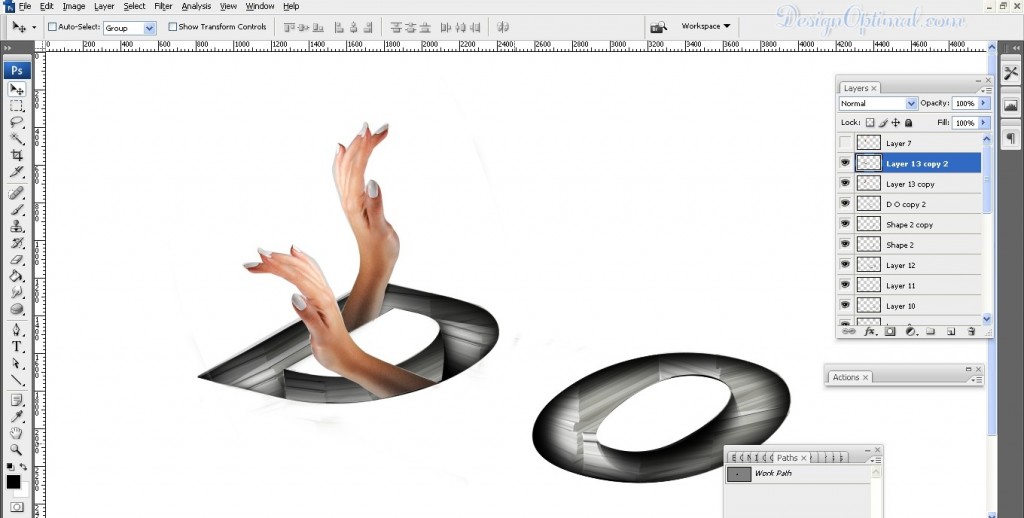
- Now we will duplicate the same hand and place it as the next image Shawn. We will file the hand horizontally before we pale it like this.

Step 08
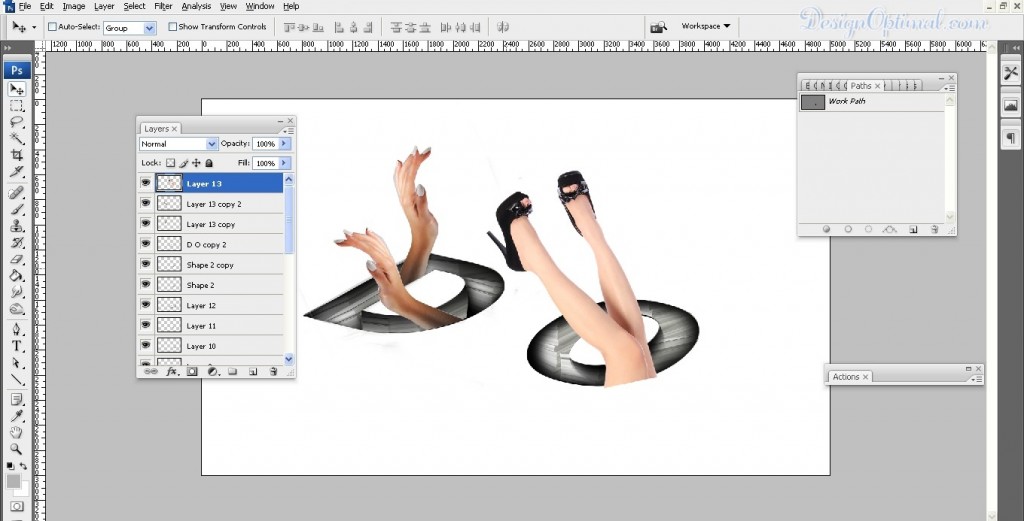
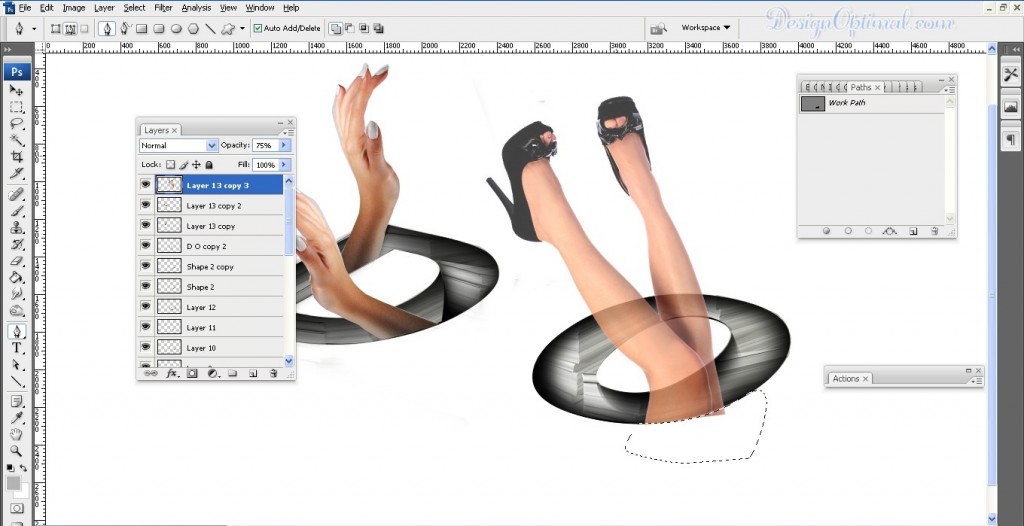
- Now we will add another element to the letter O. This time we will add some legs to it as if they have come out of it.
- We used a psd called the Legs-01 and the process is shown below. It’s same as the way we add the hand to the letter D.



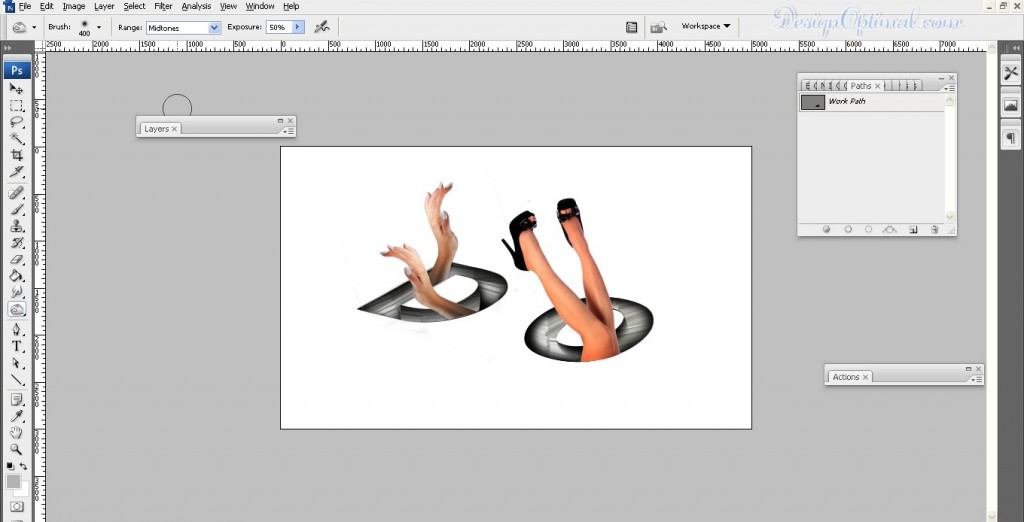
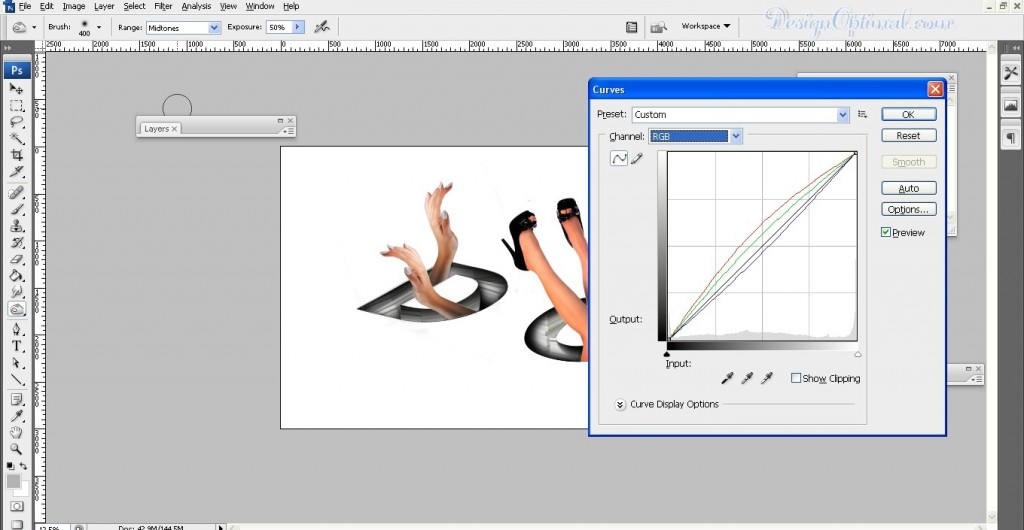
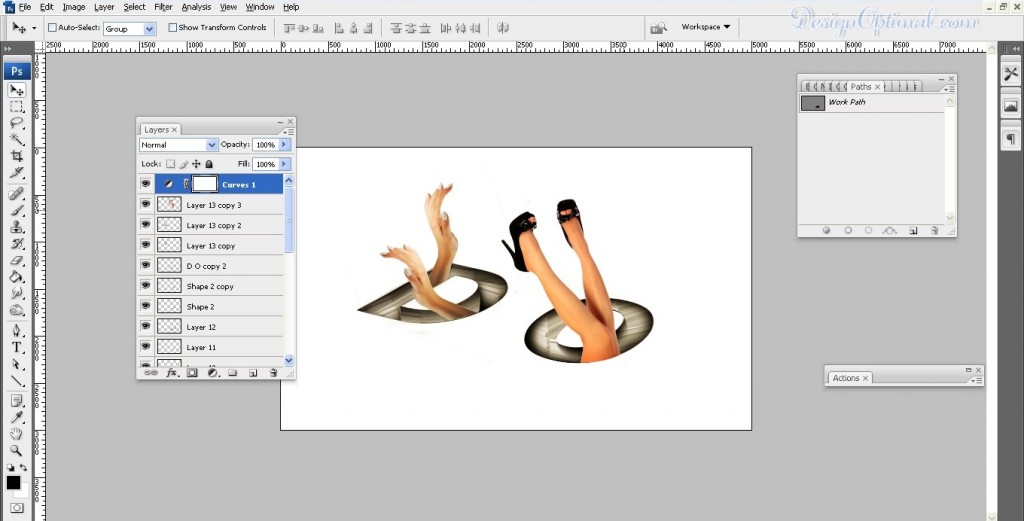
- Now for the final result we will add some adjustment layer of curves in the top of the layers, and the end result is shown below.


Now the final result would be look like this.


